PDF to HTML: Experience Top Conversions with Codia AI

Turning PDF into HTML+CSS quickly is essential for creating web prototypes that react swiftly. The traditional method—manually going through PDFs and coding them by hand—was slow and inefficient, especially with stacks of documents to work through.While some existing solutions convert PDFs to HTML by simply embedding screenshots as base64 images in web pages, this approach only offers static images that can't be edited or interacted with, limiting functionality and user experience.
Codia, on the other hand, is transforming this process with advanced artificial intelligence to make it smoother and quicker. Codia's AI efficiently identifies and extracts elements from PDFs, converting them into interactive, editable design drafts with just a click. These drafts are easily adjustable to meet the specific needs of any project. Following these adjustments, Codia utilizes a specialized coding tool to quickly generate clean, high-quality HTML+CSS code from the drafts, all within less than a minute. The primary goal of Codia is to drastically reduce the time and effort developers spend on manual conversions, thereby enhancing productivity and making web development more adaptable.

In Codia's methodology, design acts as a crucial bridge between PDFs and code. This leads to an important question: which design platform should we use for developing our tool? Figma is at the forefront as the most popular collaborative design platform, known for its lively community ecosystem—a dynamic hub where designers share plugins, templates, and resources. Therefore, we'll use Figma as our example to showcase Codia's PDF to HTML+CSS solution, discussing its benefits and explaining how to use it effectively.
Part 1: Effortless PDF to Figma Design Conversion with Codia AI
Codia's PDF to Design tool accurately converts PDF documents into editable Figma drafts. Using advanced algorithms, it transforms visual and textual content into detailed Figma vectors, while efficiently handling common import challenges. The tool also breaks down complex PDFs into fully editable layers in Figma, allowing designers and developers to make significant updates directly, without returning to the original files. This streamlined process speeds up the design workflow and makes it an effective solution for turning PDFs into Figma designs.
 Start Codia AI PDF to Design from the Figma Community
Start Codia AI PDF to Design from the Figma Community
So how do you convert PDFs into Figma designs? To demonstrate the power of Codia AI's PDF to Design feature, let’s utilize a practical example: the PDF of TikTok’s "What’s Next 2023 Trend Report".

Step-by-Step Demonstration of Codia AI PDF to Design
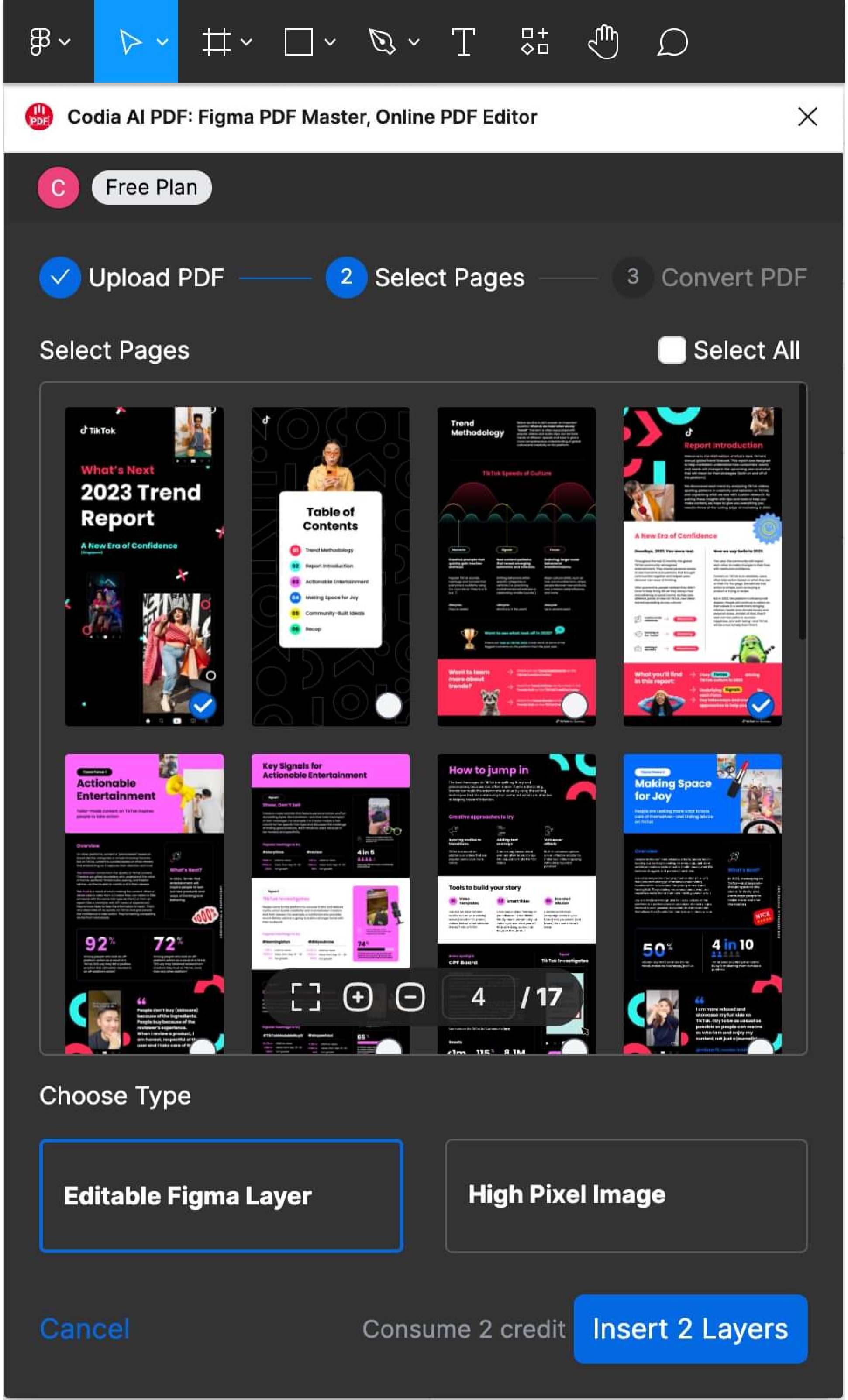
- Load the PDF file
- Select Specific Pages: For this demonstration, select pages 1 and 4 of the PDF.
- Start the Conversion: Click on “Insert 2 layers” to begin the conversion process.

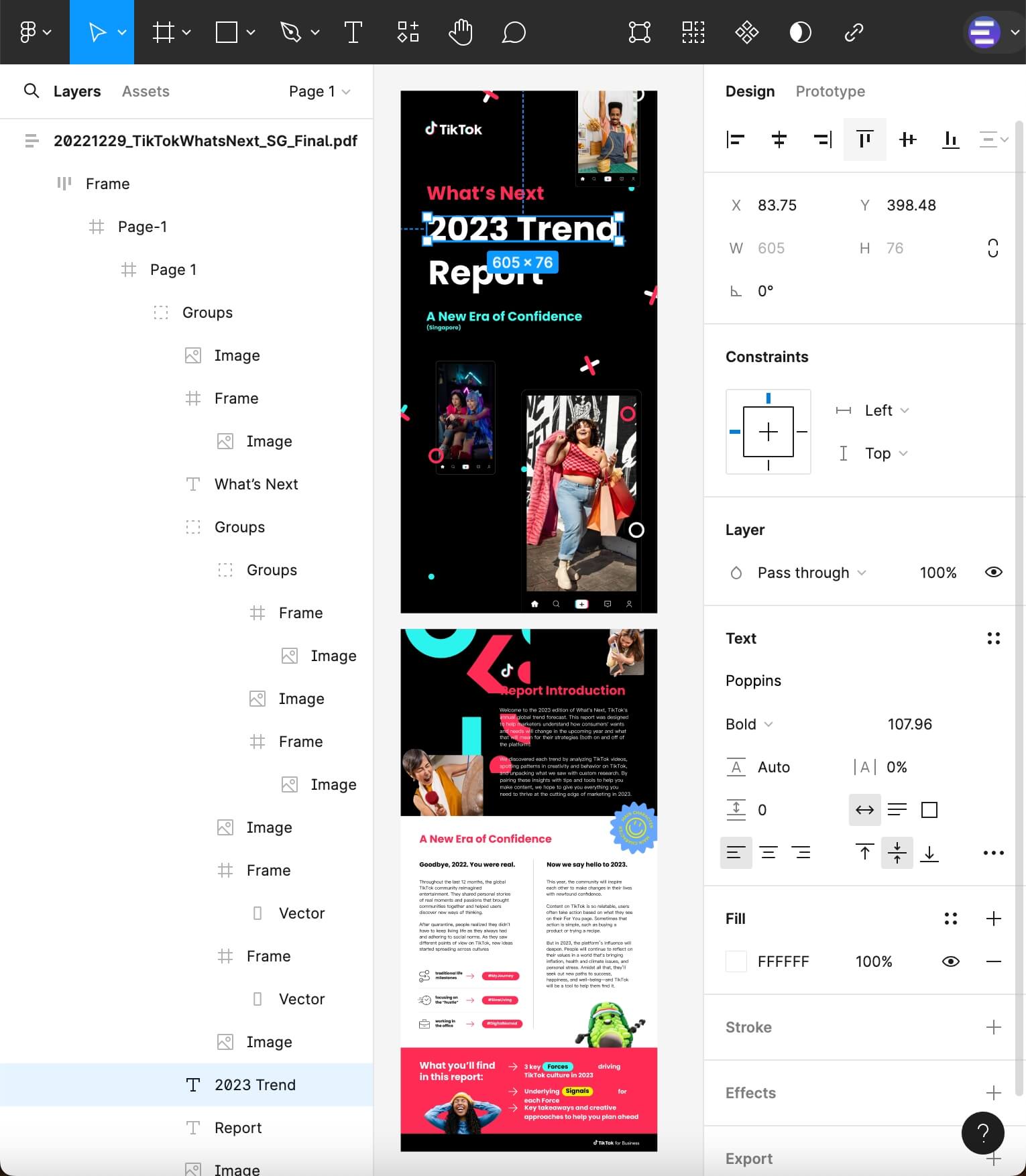
The editable Figma design drafts are now ready for review. The conversion effectively preserves the layout, text, and graphic elements, all of which are now fully editable within Figma’s user-friendly interface.
This quick and efficient transformation illustrates how Codia AI seamlessly converts static PDF data into dynamic, editable design drafts, ready for further refinement and creative adaptation in Figma.
Part 2: Advanced Figma Drafts to HTML Conversion
Transforming editable Figma drafts into HTML code marks the final crucial step in the digitalization of your documents, and Codia’s Design to Code tool achieves this transformation with precision and ease.
The Codia AI Design to Code tool notably enhances web development, producing responsive HTML code that adapts seamlessly across devices. It employs intelligent coding conventions that simplify both usage and maintenance, while its advanced vision engine rigorously preserves the design's integrity. Additionally, the tool optimizes the management of layers, which boosts the cleanliness and performance of the code. Together, these features expedite the web development process, ensuring both efficiency and effectiveness.
 Start Codia AI Code from the Figma Community
Start Codia AI Code from the Figma Community
Continuing from our exploration of the Codia AI PDF to Design feature, let’s now convert the Figma design drafts into HTML using the Codia AI Design to Code tool.

- Select the Design Layer: Choose the appropriate design layer that was previously created from the TikTok's Trend Report PDF.
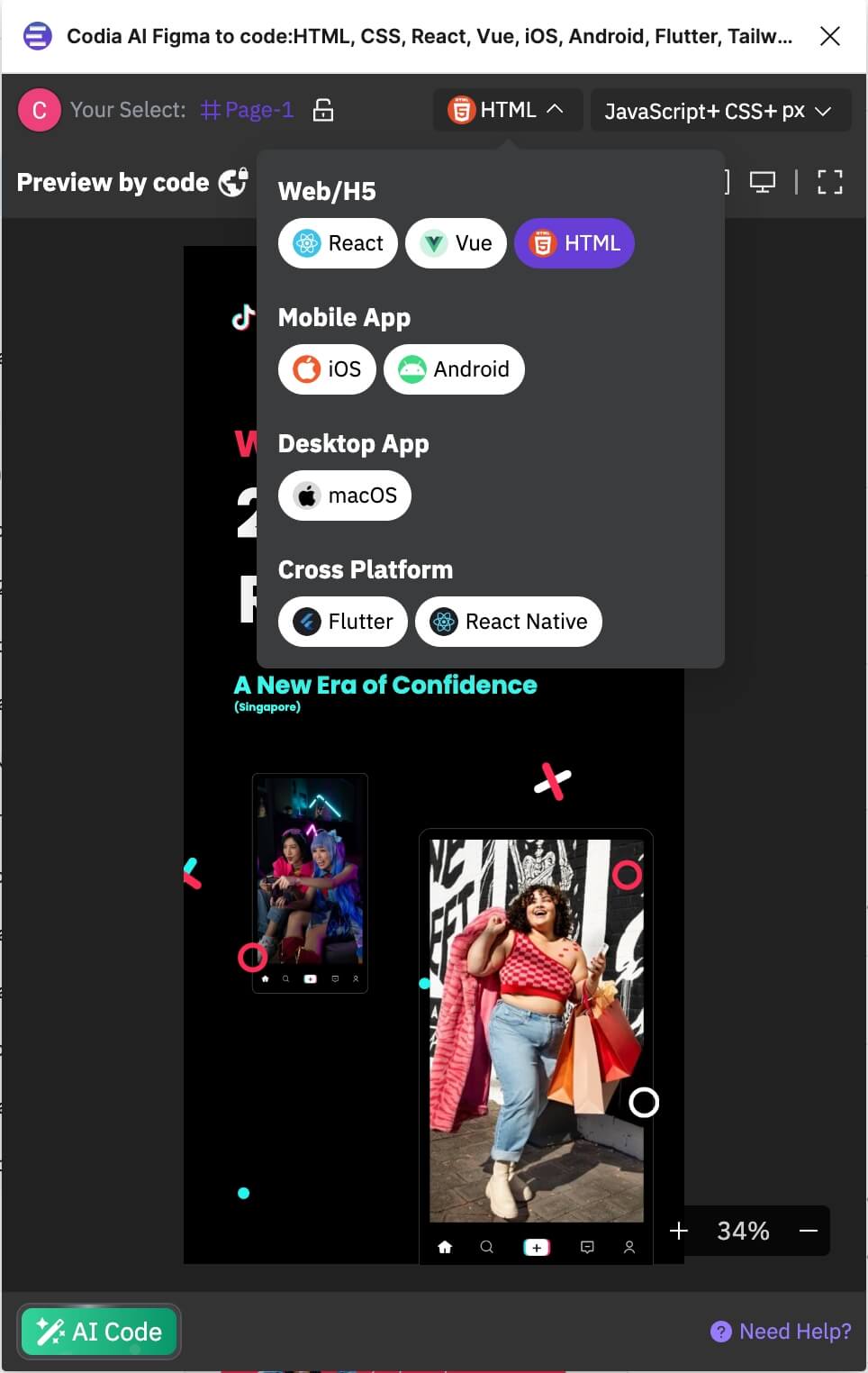
- Set Code Target Language: In the tool's interface, set the option for the code target language to "HTML".
- Start the Conversion: Click on “AI Code” to start the conversion process.

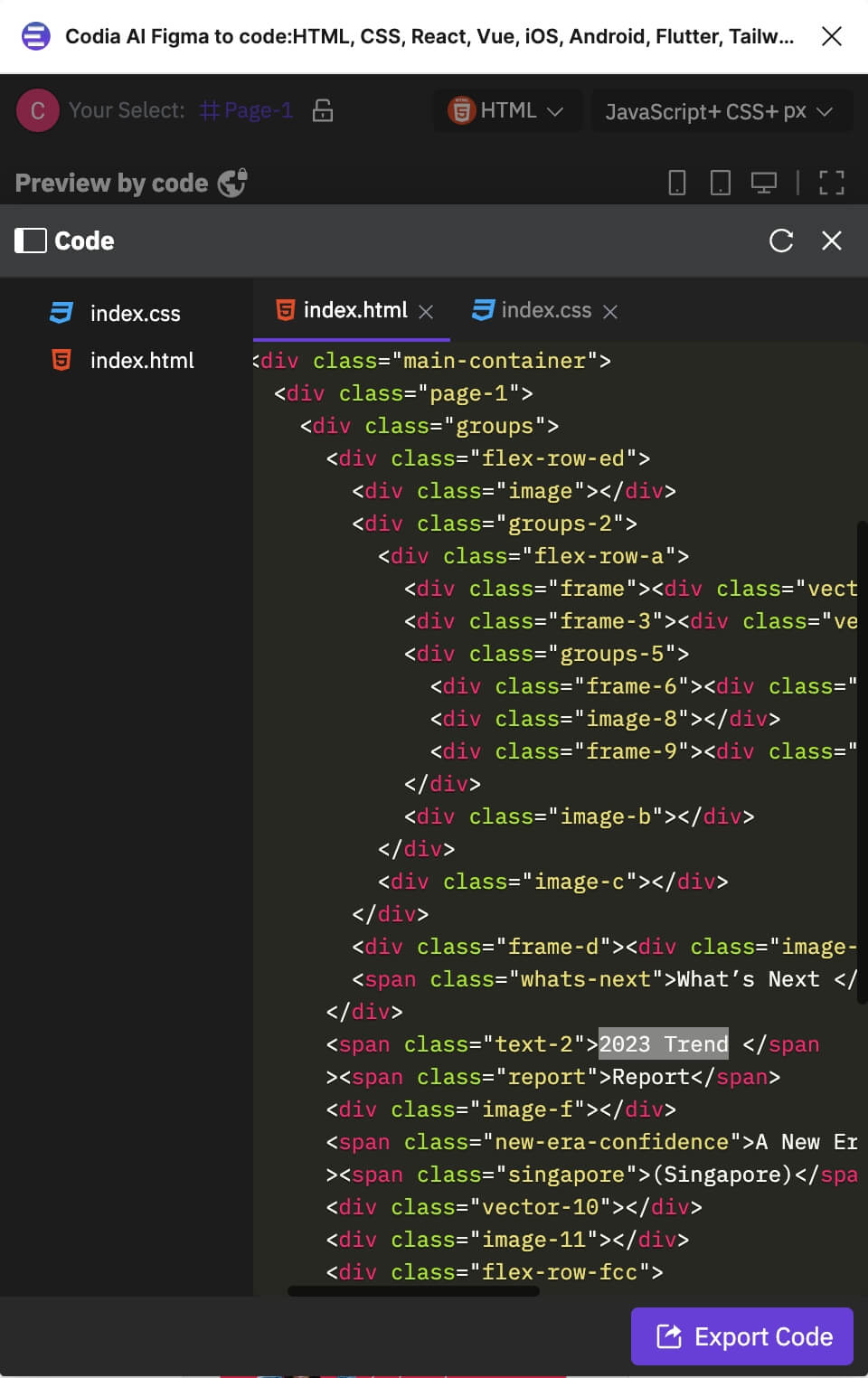
Once the conversion is complete, you can review the generated HTML code. This code represents a seamless translation from the Figma design draft, effectively capturing the layout, text, and style elements in web-compatible format, all ready for integration into web projects.
This step exemplifies how efficiently Codia AI bridges the gap between design and functional web presence, demonstrating the tool's capability in converting design drafts into ready-to-use HTML code.
Conclusion
Codia AI’s integrated toolkit—from PDF to Figma to HTML—represents a comprehensive solution for digital content transformation. This seamless conversion process not only preserves the integrity and aesthetics of the original documents but also adapts them for a modern, digital-first world. By leveraging Codia AI, businesses can effectively translate their legacy documents into dynamic, responsive, and interactive web formats, ready to capture the digital frontier. Adopt Codia AI to facilitate your digital transformation, ensuring that your documents are not just seen but experienced.