AI VectorMagic: Image to SVGSeamlessly convert Pixel Images/JPG/PNG to Full-Color SVG with AI automation
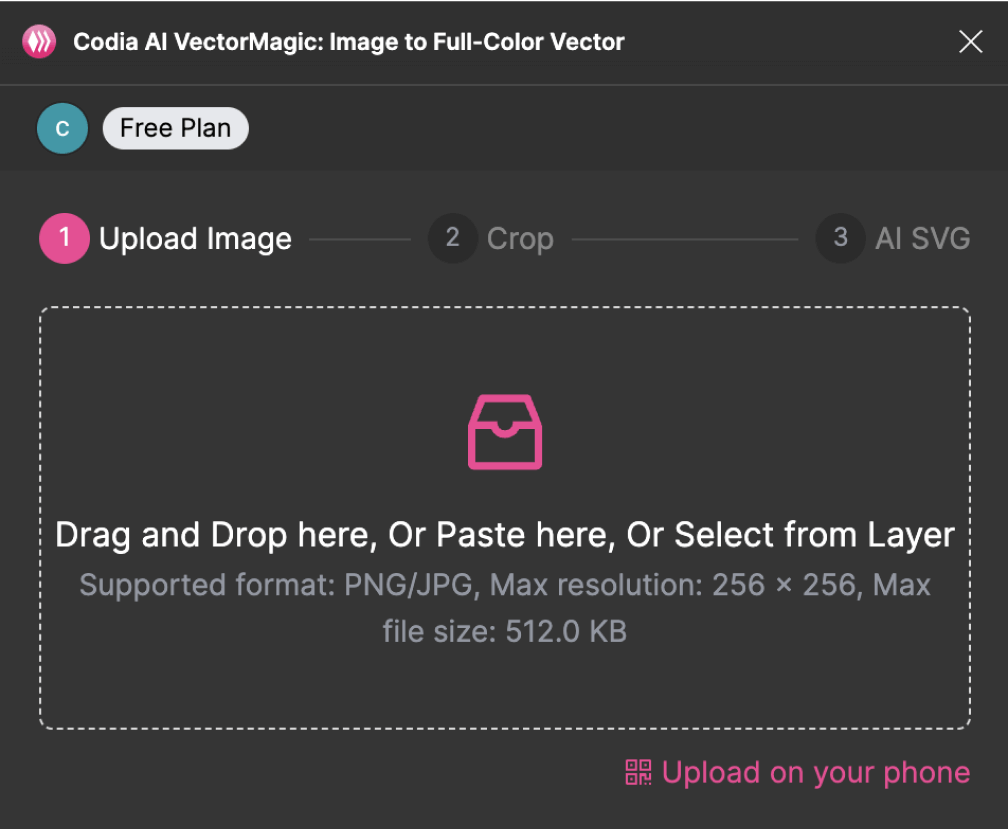
Drag and Drop here, Or Paste here
Supported format: PNG/JPG, Max resolution: 512 x 512, Max file size: 512.0 KB
Trusted by world-class companies

The latest image model from Codia AI
Codia AI VectorMagic leverages advanced AI to offer a seamless transition from pixelated images to crisp, clean SVGs. Perfect for designers, illustrators, and anyone looking to elevate their digital graphics. This latest AI image engine can effortlessly transform your bitmap images into stunning, scalable SVGs. Thanks to the use of cutting-edge AI technology, the results are truly impressive.Simplifying Design and CreativityPowered by the latest AI Vector Engine

Vector GraphUnique computational geometry for automated image edits and SVG optimizations, achieving results beyond conventional methods
Sub-Pixel Precision & Full AutomationCapturing the finest details in images automatically, requiring no manual input for a hassle-free experience
Full Shape Fitting & Curve SupportFrom Bezier curves to complex shapes, our SVG technology ensures a perfect fit and consistency.
Versatile Image Types & Pre-Crop FeatureIdeal for logos, sketches, and even photographs. Maximize image quality with smart cropping
Clean Corners & High PerformanceMeticulously crafted corners and high-speed image processing for natural-looking vectors without waiting
Full Color & TransparencyEmbrace the full spectrum of 32-bit color in SVGs, including transparency for vibrant, true-to-life vectors
Pick - Drag Drop Or Paste Or Select from Layer
Drag and drop any JPG or PNG image into the plugin. Starting with a pixel-based image, prepare to watch the magic happen.

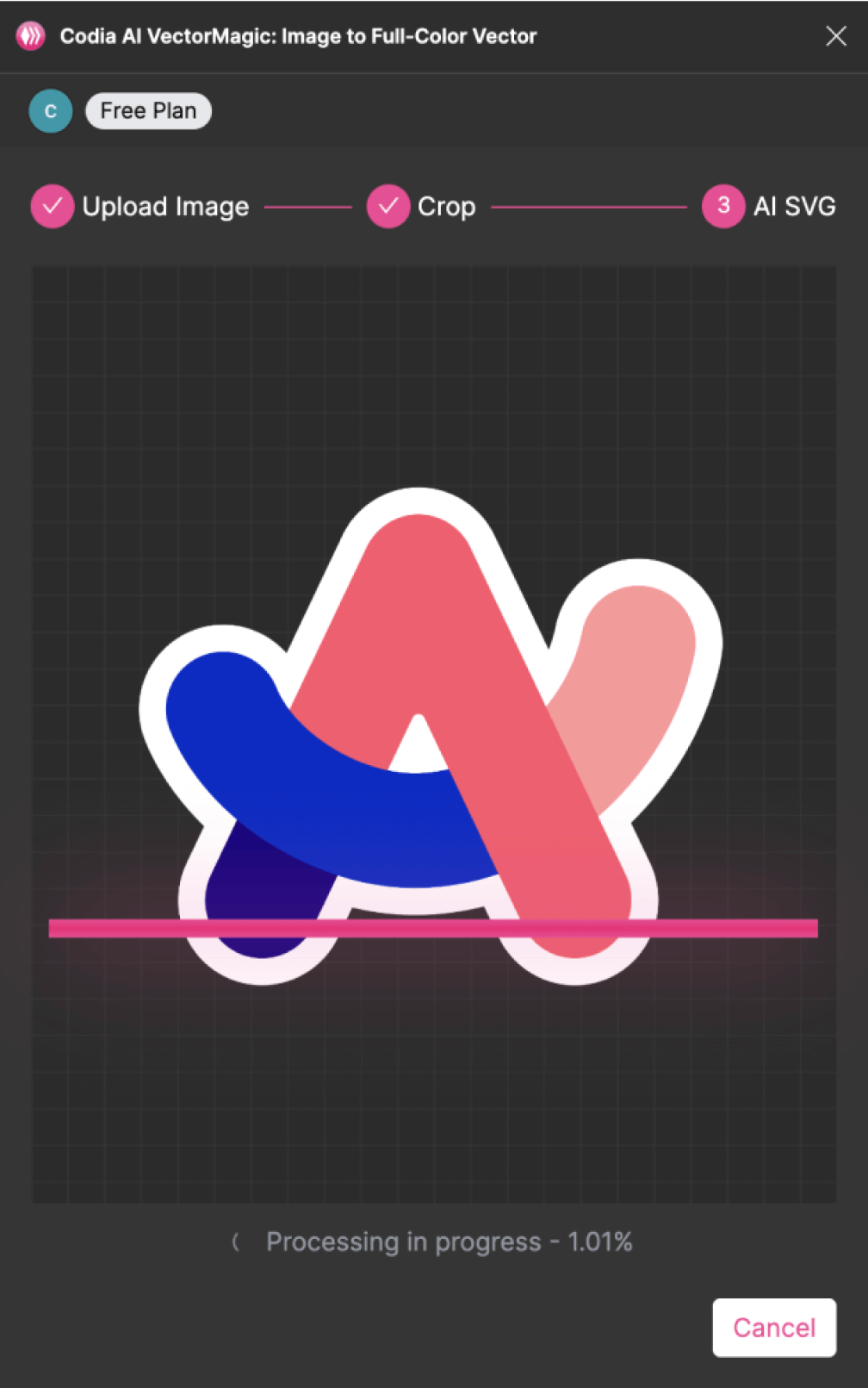
Process with AI Vector Engine
Our AI dives deep, converting your image into geometric shapes for flawless scalability. Say goodbye to blurs and hello to precision.Download AI SVG
Preview the transformation, tweak if necessary, and download in SVG or PNG. Ready for any project.
User Reviews Spotlight





Emily ChensGraphic Designer
VectorMagic has completely revolutionized the way I work with vector graphics. The AI’s ability to refine details and ensure sharp edges has saved me hours on each project.
Markus BeckerFreelance Artist
As a freelancer, I need tools that keep the quality high and the process simple. VectorMagic does just that by turning my sketches into clean SVGs.
Lily HuangCreative Lead
The level of detail VectorMagic captures is unmatched. From complex curves to vibrant colors, every vector looks professionally done.
Carlos RuizWeb Developer
I use VectorMagic for all my web projects. The SVGs are perfect for responsive designs, ensuring a great look on any device.
Aisha MalikMarketing Director
Our marketing materials have never looked better. Thanks to VectorMagic, our logos and graphics scale beautifully across all platforms.
Tom ReedIllustrator
This tool has been a game changer for my illustrations. The precision and ease of use make it indispensable for my creative process.
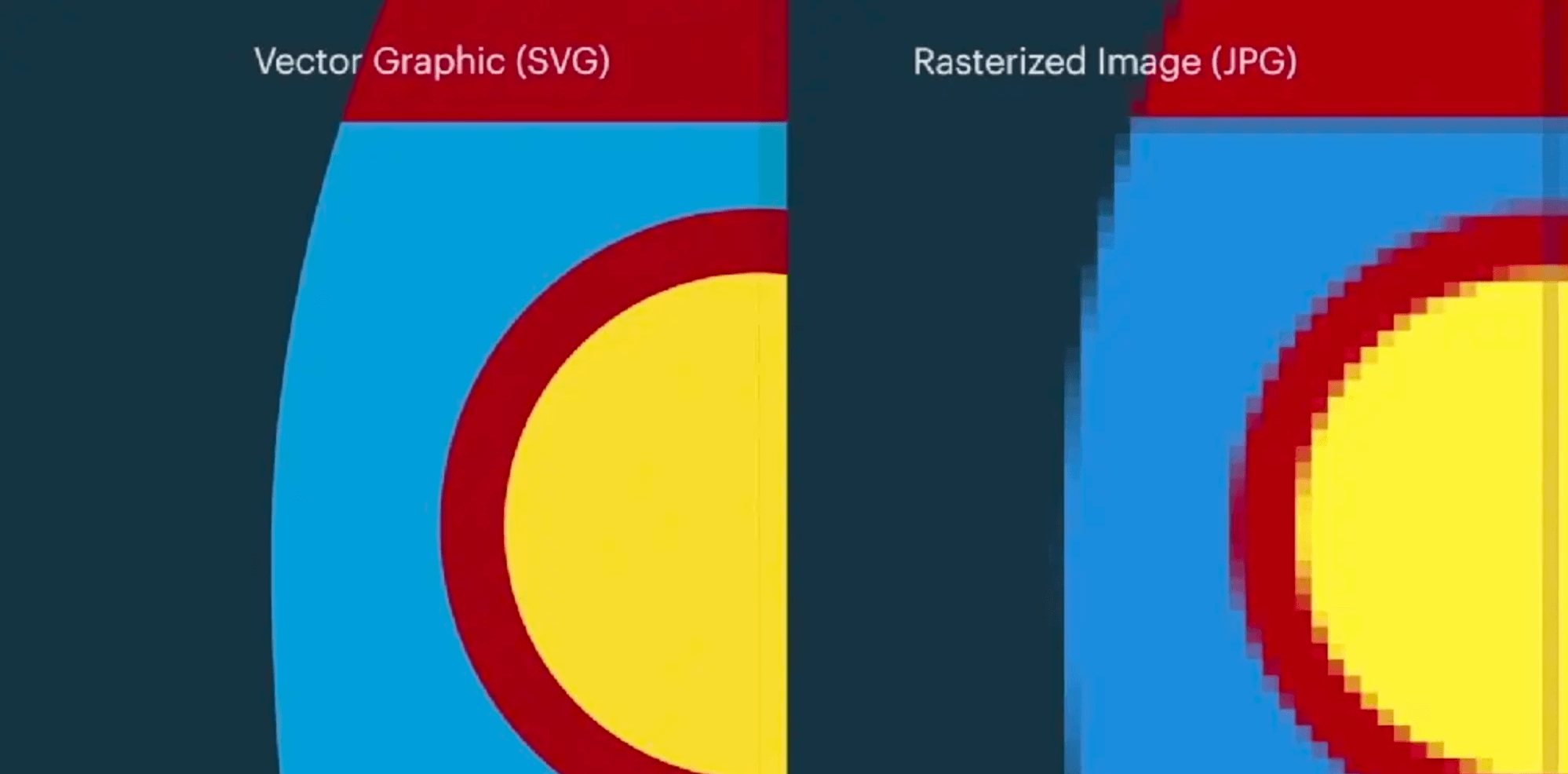
Bitmap vs SVG
What's the difference between JPG, PNG images and SVG?
Clarity ComparisonSVG files are infinitely scalable. You can enlarge or repeatedly adjust their size without losing clarity—an advantage over raster images, which can become blurry or pixelated if resized improperly.

Smaller File SizesSVG files can be significantly smaller than their PNG or JPG counterparts, depending on the complexity of the graphic or the number of paths in the design. According to Vecta.io, SVG files can be 60% to 80% smaller than PNG files.

VersatilitySVGs maintain clarity even after multiple resizes and are ideal for creating responsive designs that display well across devices. Their versatility suits logos, simple infographics, and animations, especially when applying unique colors and gradients.
Accessibility and InclusivitySVG files enhance accessibility by allowing embedding of descriptive data directly in the graphics, helping users with assistive technologies understand the content. In contrast, raster images depend on alt text for conveying information to such devices.
VectorMagic FAQsYour Queries Answered