AI Code: You don't even have to write the code yourself
Design to Code: Transforming Design with AI
Discover Design2Code, Codia's flagship Figma plugin that embodies the synergy of design and code. At a glance, this tool is an AI-powered catalyst for unparalleled efficiency and precision in converting Figma designs into developer-friendly code. Hailing from Singapore, Codia is dedicated to leveraging AI to augment the software development lifecycle. Even with just a brief look, it's clear that Design2Code offers a robust solution for developers and designers eager to elevate their workflow and contribute to the evolution of AI in software development.
Elevate Productivity
Elevate your design workflow with the Design2Code Figma plugin, a powerhouse tool that promises more than a tenfold boost in efficiency. This plugin is a game-changer, rapidly converting design drafts into high-quality, usable code that will streamline your development process like never before.
Precision Through Intelligence
Under the banner of "Intelligent Twin Engine," Design2Code stands out for its precision. It doesn't just convert designs; it understands them. By analyzing document structure and visual elements, the plugin ensures that the transition from design to code hits the mark every time, as proven across thousands of designs.
Developer-Friendly Code
Experience the beauty of code that feels human-made with Design2Code. The fusion of a self-adjusting Large Language Model and a dual-engine recognition system results in code that is clean, efficient, and aligns with developer needs, minimizing the need for post-generation tweaking.
Empowerment Across Platforms
Design2Code is your full-stack companion, extending its capabilities beyond web platforms. With exceptional support for mobile app development and cross-platform frameworks like Flutter, this plugin is the bridge that will carry you into the realm of full-stack proficiency.
Exclusive Beta Access - Free to Use
Dive into the future of design conversion with Design2Code's beta phase, which is currently open for users at no cost. This is a unique opportunity to experience the cutting-edge features of our Figma plugin for free. Your feedback is invaluable, and should any issues arise, our dedicated support team is eager to assist you. We're committed to ensuring a smooth, seamless experience and are ready to help you resolve any problems so you can continue to innovate without interruption. Join our beta program today and help shape the future of design-to-code conversion.
Meet Codia: Innovators at the Forefront of AI-Powered Development
Codia, hailing from the vibrant tech hub of Singapore, is a team deeply dedicated to revolutionizing software development through artificial intelligence. With a passionate commitment to enhancing efficiency across the entire lifecycle of software creation, Codia stands at the cutting edge of AI integration into the development process. "Figma to Code" is our inaugural product, a testament to our vision of empowering developers with smarter tools. We're grateful to all our users for embracing this journey with us and for your invaluable contributions to the evolution of this tool. Your support and feedback are helping us pave the way for a more efficient, AI-enhanced future in software development.
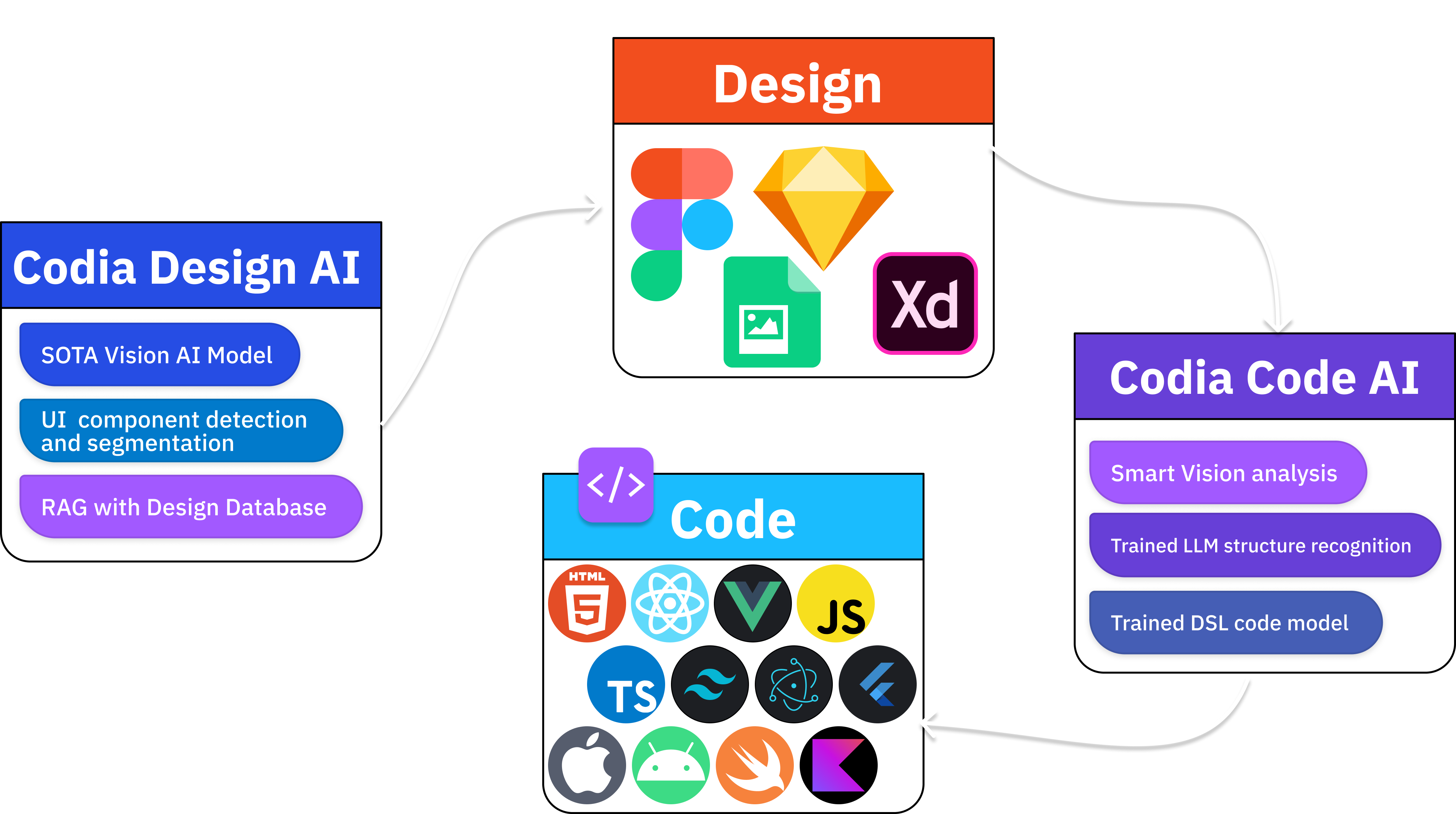
AI Code: Codia AI Capabilities
Completely different from before, the code generated by AI Code is close to that of an expert engineer. The design is basically 100% similar to the original design, with very high code quality. It also employs many coding techniques and best practices that only expert engineers would use.
Using trained LLM, smart structure analysis and vision recognition, the generated code is high-quality and ready for developers to use without many changes like humans.

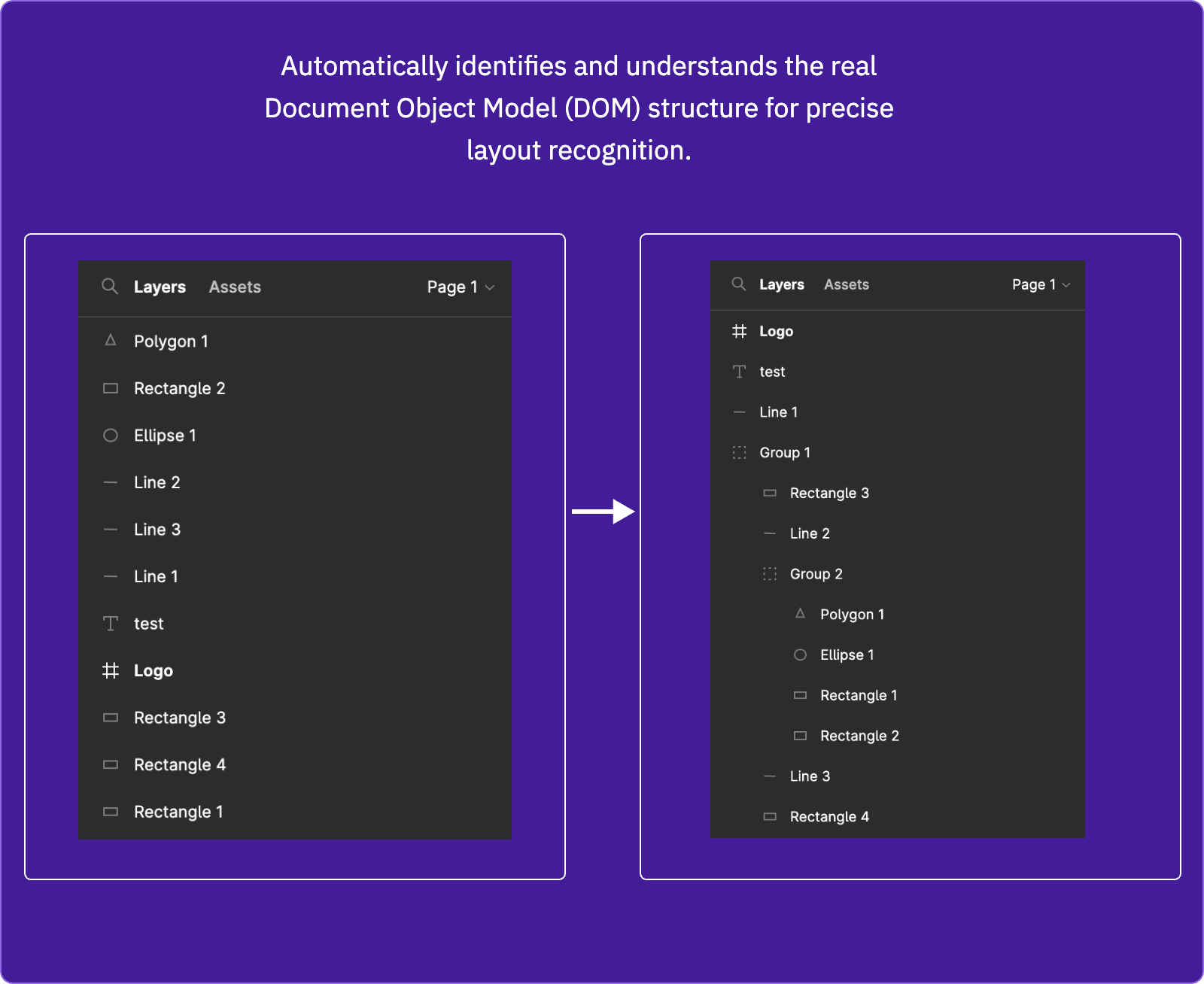
1.Intelligent Layout Recognition
Automatically identifies and understands the real Document Object Model (DOM) structure for precise layout recognition.

The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as a tree of objects; each object represents a part of the document, like an element or attribute.
Automatically identifying and understanding the real DOM structure for precise layout recognition involves several key aspects:
-
DOM Tree Analysis: This process involves parsing the HTML and CSS of a webpage to construct the DOM tree, a hierarchical representation of all the elements in a webpage. Each node in the tree corresponds to a part of the document, such as a paragraph, a header, or a link.
-
Layout Recognition: This is about understanding how different elements are visually represented on the page. This includes recognizing the spatial relationships between elements, their sizes, and positions. Advanced algorithms and machine learning techniques can be used to understand these layouts, especially in complex web pages where elements might be dynamically generated or modified.
-
Machine Learning and AI: Utilizing machine learning algorithms helps in better understanding and predicting the structure and layout of web pages. These algorithms can learn from a large dataset of web pages and get better over time at predicting how a new, unseen web page is structured.
-
Browser Rendering Engine Interaction: Understanding how different web browsers interpret and render HTML and CSS is crucial. Since each browser might have slight differences in rendering, recognizing how the DOM is converted into a visible layout across different browsers is important for cross-platform compatibility.
-
Dynamic Content Handling: Modern web applications often load content dynamically using JavaScript. Recognizing and understanding these changes to the DOM in real-time is a challenge, requiring constant monitoring and updating of the recognized layout.
-
Accessibility and Semantic HTML: Recognizing the DOM also involves understanding the semantic meaning of HTML elements to ensure web content is accessible to all users, including those using screen readers and other assistive technologies.
This technology has wide-ranging applications, including web scraping, automated testing of web applications, and improving web accessibility. By accurately understanding the DOM and its layout, programs can interact with and extract information from web pages more effectively, mimicking the way a human user would perceive and interact with the page.
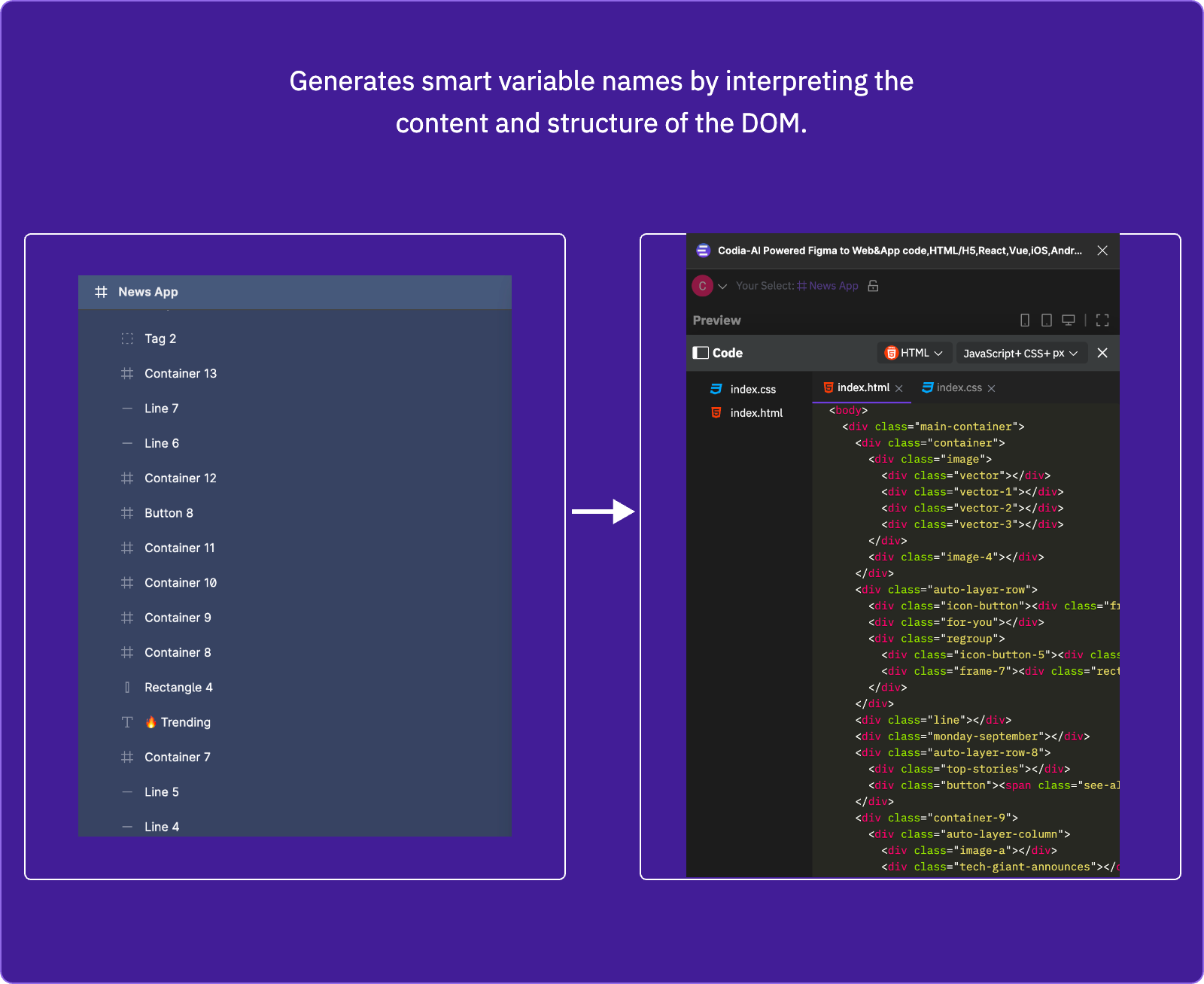
2.Intelligent Naming
Generates smart variable names by interpreting the content and structure of the DOM.

The concept of generating smart variable names by interpreting the content and structure of the Document Object Model (DOM) is a sophisticated aspect of programming, particularly relevant in web development and automation tasks. Let's delve into how this process works and its significance:
-
Understanding the DOM Structure: The DOM is a tree-like representation of the structure of a webpage, including HTML tags, CSS styles, and scripts. Understanding the DOM structure is key to identifying different elements on a web page accurately.
-
Content Analysis: The process involves examining the contents within the DOM elements. For instance, if a
<div>tag contains textual content that seems to represent a user's name, the algorithm might suggest a variable name likeuserNameDiv. -
Contextual Interpretation: This step involves understanding the context in which the DOM elements are used. For example, an
<input>tag within a form for user registration might lead to the generation of a variable name likeregistrationEmailInput. -
Machine Learning and NLP Techniques: By employing Natural Language Processing (NLP) and machine learning algorithms, the system can intelligently interpret the content and assign meaningful variable names. These algorithms can learn from existing codebases and improve over time, making more accurate and contextually relevant suggestions.
-
Semantic Analysis: In addition to the textual content, semantic analysis of the element types, attributes (like
classoridnames), and their relationships with other elements is crucial. For instance, an element with a class namebtn-primarymight be associated with a variable name likeprimaryButton. -
Code Maintainability and Readability: The primary advantage of generating smart variable names is to enhance the maintainability and readability of the code. Well-named variables make the code more understandable and easier to navigate, which is especially beneficial in large codebases or when working in a team environment.
-
Automation and Tool Integration: This technology can be integrated into code editors and IDEs (Integrated Development Environments) to assist developers in real-time. It can significantly speed up the development process by reducing the cognitive load on the developer to come up with descriptive variable names.
-
Customization and Configuration: In more advanced systems, there could be options for customizing the naming conventions based on the project's or organization's coding standards.
This approach represents a significant leap in automating a part of the coding process, making it not only faster but also ensuring that the codebase is clean, consistent, and easier to understand. Such advancements are particularly valuable in the context of rapidly growing and evolving web technologies.
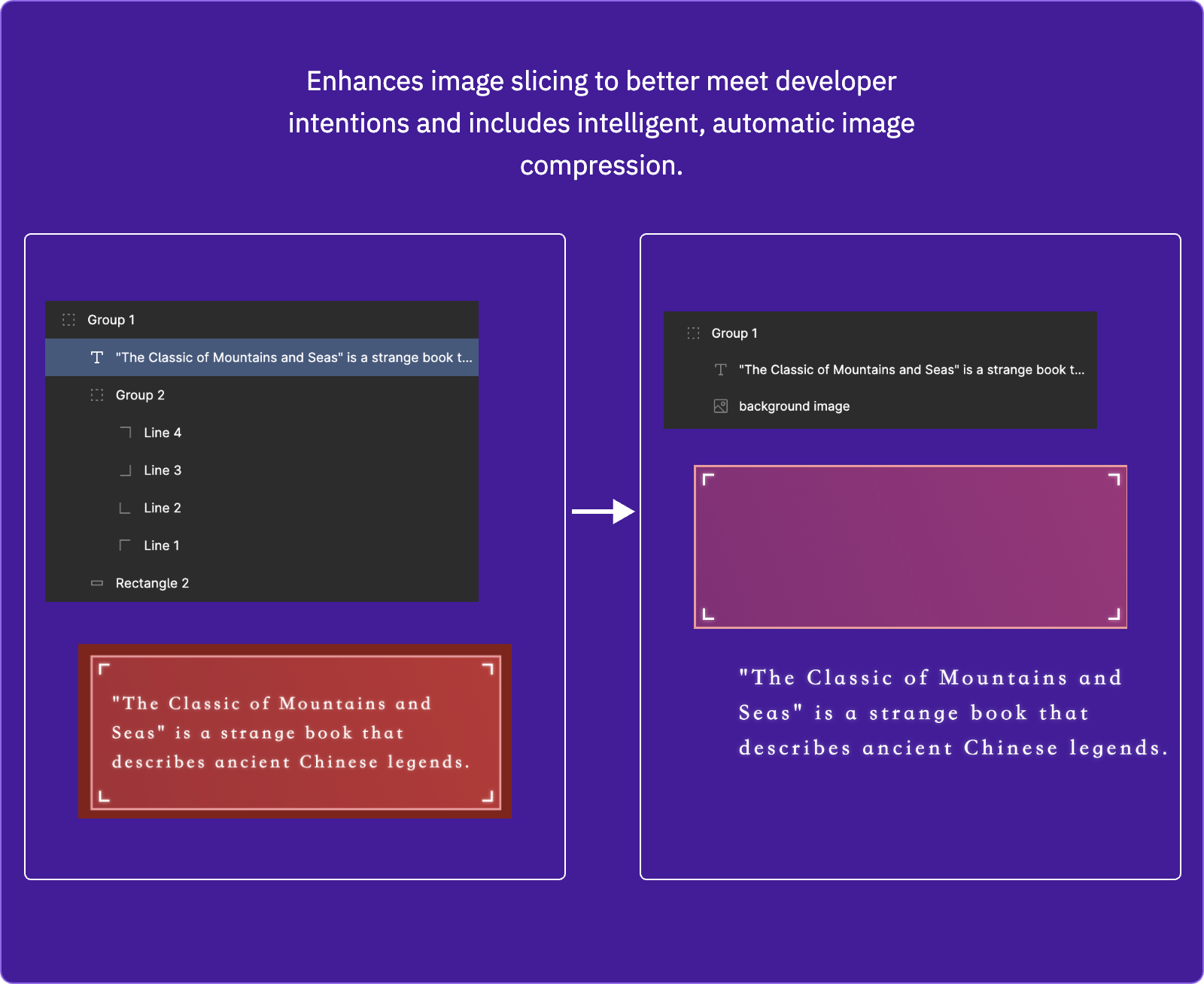
3.Smart layer merging and compression
Enhances image slicing to better meet developer intentions and includes intelligent, automatic image compression.

The enhancement of image slicing and the inclusion of intelligent, automatic image compression are advanced features in web development and graphic design that cater to optimizing web performance and user experience. Let's explore these concepts in more detail:
-
Advanced Image Slicing: Image slicing refers to dividing an image into smaller pieces, which can be useful for web design. Enhanced slicing involves:
- Precise Segmentation: Using algorithms to accurately segment an image based on content, layout, or design requirements.
- Developer Intentions: Understanding the context and purpose of images, such as background images, icons, or functional graphics, to slice them in a way that best suits their intended use in the web layout.
-
Intelligent Image Compression: Automatic image compression reduces file size without significantly compromising quality. Intelligent compression involves:
- Adaptive Algorithms: These algorithms adjust the level of compression based on the image content, ensuring that important details are preserved while redundant or less noticeable information is compressed.
- Format Selection: Automatically choosing the best file format (like JPEG, PNG, WebP) based on the image content and the use case.
-
Optimizing Web Performance: By slicing images effectively and compressing them intelligently, web pages can load faster. This is crucial for improving user experience, especially on mobile devices with slower internet connections.
-
Balance between Quality and Performance: The key challenge is to strike the right balance between image quality and file size. Enhanced slicing and intelligent compression ensure that images are visually appealing while not being overly large, which could hinder page load times.
-
Responsive Design Support: Enhanced image slicing can be integrated with responsive web design principles. Different slices or compressed versions of an image can be served depending on the user's device, screen size, and resolution.
-
Machine Learning Applications: Implementing machine learning can further refine the process. ML algorithms can learn from large datasets to better understand how different types of images should be sliced and compressed for optimal web performance.
-
Automated Workflow Integration: These features can be integrated into web development workflows, allowing for automatic processing of images as part of the website building process. This automation saves time and ensures consistency across the website.
-
SEO and Accessibility Benefits: Optimized images contribute positively to SEO as search engines favor fast-loading websites. Additionally, properly sliced and labeled images can improve the accessibility of a website for users with disabilities.
In summary, the enhancement of image slicing and intelligent, automatic image compression represents a significant advancement in web development. These technologies not only improve the efficiency of the development process but also enhance the end-user's experience by ensuring faster load times and maintaining high visual quality.
4.Smart UI Component Detection
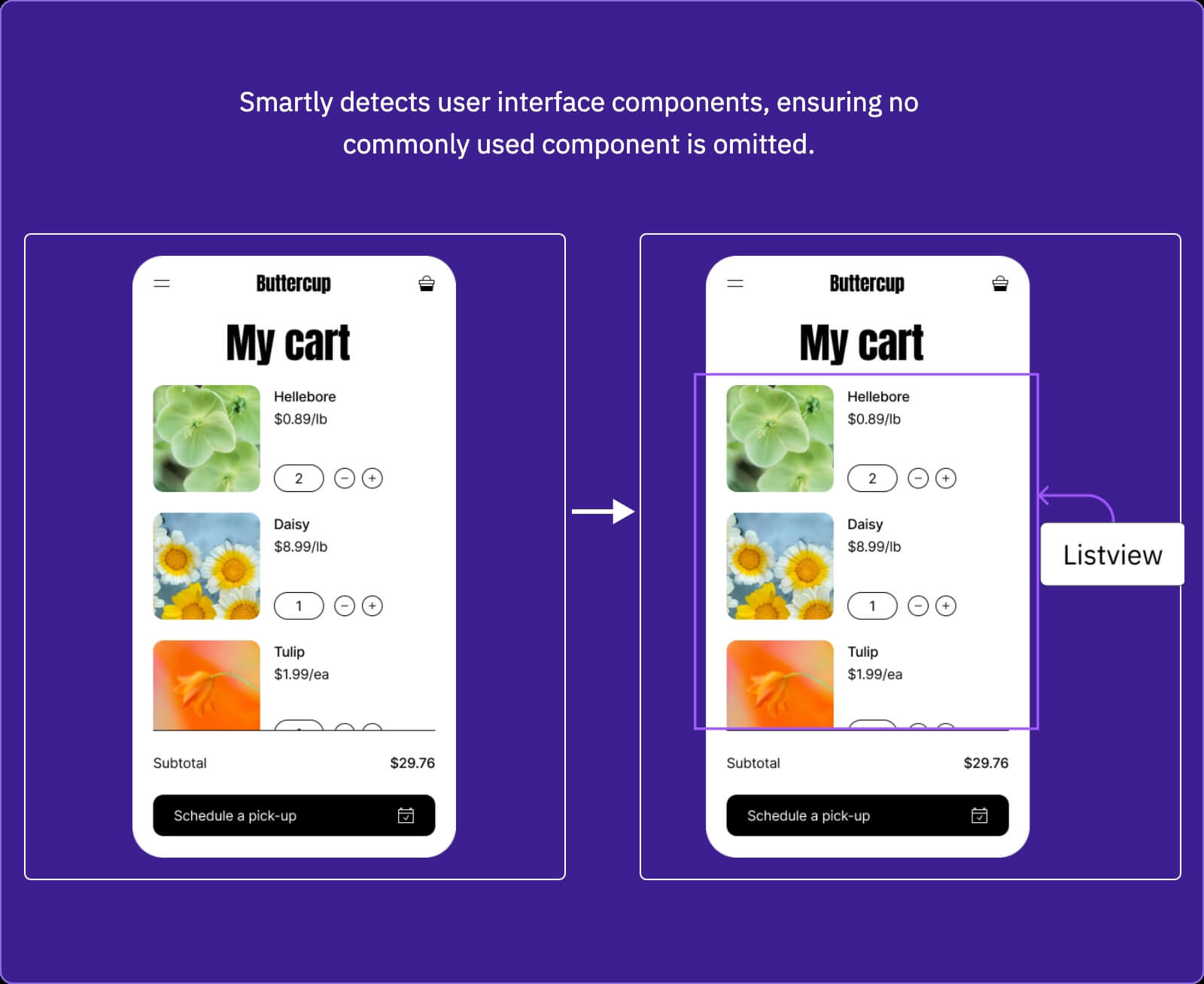
Smartly detects user interface components, ensuring no commonly used component is omitted.

Smart detection of user interface (UI) components is a crucial aspect of modern web and application development. This technology aims to ensure that user interfaces are comprehensive, user-friendly, and that no commonly used components are omitted. Let's explore this concept in more detail:
-
Component Recognition: This involves the use of algorithms and machine learning techniques to scan and analyze UI layouts to identify common components such as buttons, text fields, dropdown menus, sliders, and more.
-
Machine Learning and AI Integration: By training machine learning models on a vast array of UI examples, the system can learn to recognize and categorize various UI elements accurately. This training can include different styles, configurations, and placements of components.
-
Ensuring Completeness of UI: The system checks for the presence of essential UI components that are typically expected in a certain context. For example, in a login screen, it would look for username and password fields, a submit button, and possibly a "forgot password" link.
-
Contextual Analysis: The technology understands the context in which the UI operates. For instance, in an e-commerce app, it would ensure that search bars, product lists, and shopping cart icons are present.
-
User Experience (UX) Enhancement: By detecting and suggesting necessary UI components, the system can significantly enhance the user experience, making sure that the interface is intuitive, user-friendly, and functional.
-
Accessibility Compliance: This feature can also ensure that UI designs adhere to accessibility standards, such as including screen-reader-friendly elements and ensuring that interactive components are easily navigable.
-
Real-time Feedback to Developers: Integrated into development environments, this technology can provide real-time feedback and suggestions to developers, helping them to create more complete and robust UIs.
-
Customization for Different Platforms: The system can be tailored to recognize UI components specific to different platforms, like web, mobile, or desktop applications, taking into account the unique design standards and user expectations of each platform.
-
Predictive Analysis: Advanced systems might even predict the need for certain UI components based on user behavior and interaction patterns, further enhancing the interface's usability and efficiency.
-
Seamless Integration with Development Tools: This functionality can be integrated into existing UI/UX design and development tools, making it a seamless part of the development process.
By smartly detecting UI components and ensuring their completeness, developers can build more effective, user-friendly, and accessible interfaces. This technology represents a significant step forward in automated UI design, helping to bridge the gap between user needs and software functionality.
5.Automated AutoLayout
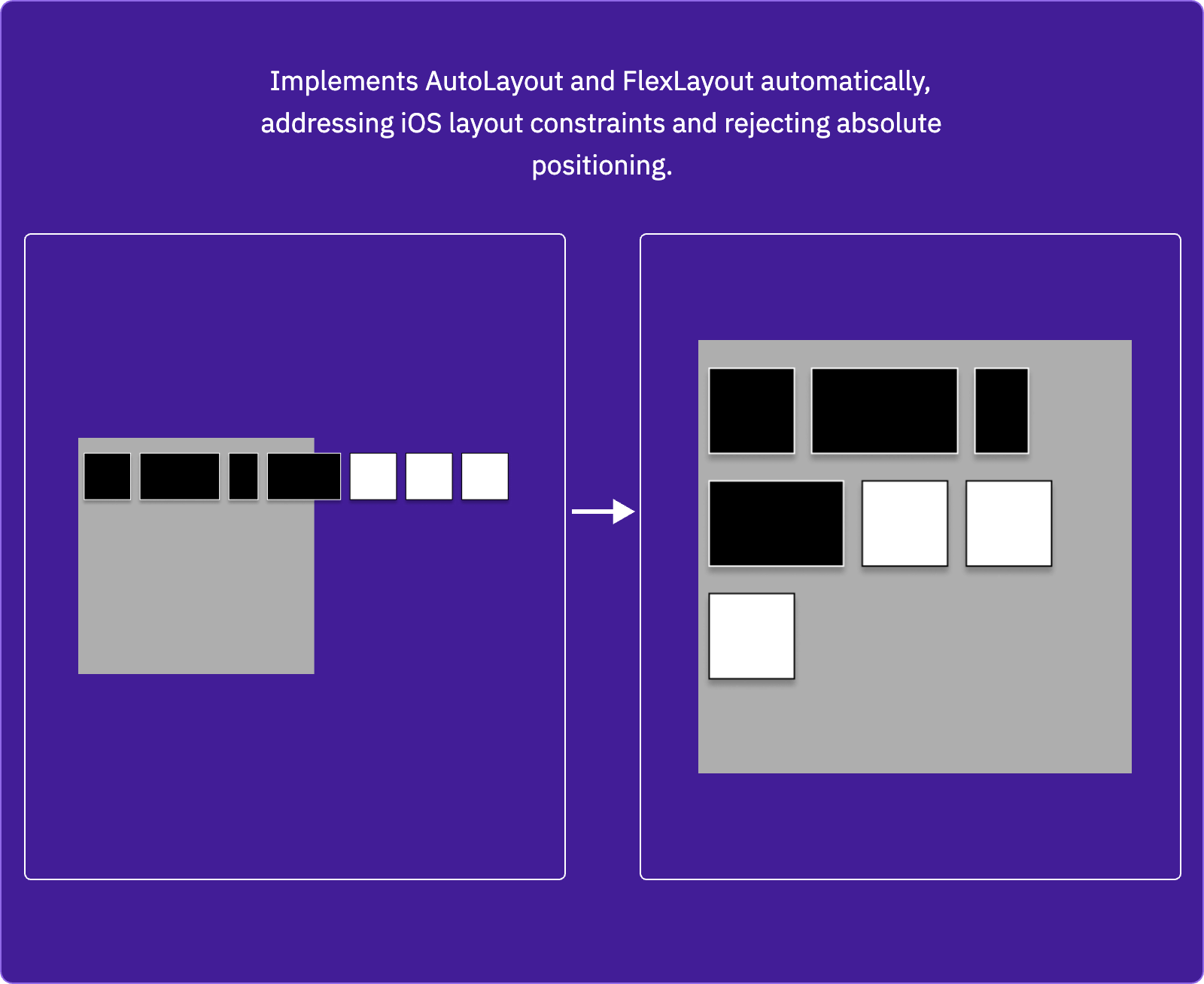
Implements AutoLayout and FlexLayout automatically, addressing iOS layout constraints and rejecting absolute positioning.

The implementation of AutoLayout and FlexLayout in the context of iOS development is a sophisticated approach to creating responsive and adaptable user interfaces. This technology addresses layout constraints effectively while moving away from absolute positioning. Here's a detailed look at how this works and its significance:
-
AutoLayout for iOS: AutoLayout is a constraint-based layout system used in iOS development. It allows developers to create a dynamic and flexible UI that adjusts to different screen sizes, orientations, and content changes.
- Constraint-Based Design: Instead of using fixed coordinates, AutoLayout uses constraints to define the relationships between different UI elements.
- Adaptability: It adapts to different screen sizes and orientations, making it ideal for the diverse range of iOS devices.
- Dynamic Content Handling: AutoLayout dynamically adjusts to content changes, which is crucial for localization and accessibility.
-
FlexLayout: Inspired by CSS's Flexbox, FlexLayout is a layout engine that allows for a more fluid and flexible arrangement of elements.
- Direction-Agnostic Layouts: Unlike traditional layouts, FlexLayout isn’t limited to horizontal or vertical layouts. Elements can flow as needed based on the screen size and orientation.
- Simplifies UI Complexity: It reduces the complexity of UI development, especially when dealing with a dynamic content size and varying screen dimensions.
-
Rejecting Absolute Positioning: Absolute positioning, where elements are placed at specific coordinates on the screen, is less flexible and doesn’t adapt well to different screen sizes and orientations.
- Responsive Design: By using AutoLayout and FlexLayout, UIs can be made responsive without relying on absolute positions.
- Easier Maintenance: This approach makes maintaining and updating the UI more straightforward, as changes can be made more predictably without affecting the overall layout significantly.
-
Automated Layout Implementation: The automation aspect involves tools or frameworks that can interpret design and automatically apply these layout principles.
- Design to Code Tools: Some tools can convert visual designs directly into code that uses AutoLayout or FlexLayout, streamlining the development process.
- Reduction in Manual Coding: This automation reduces the amount of manual coding developers have to do, minimizing errors and inconsistencies.
-
Addressing iOS Layout Constraints: For iOS development, handling varying constraints like different device sizes, safe area insets, and split views is essential.
- Handling Rotation and Multitasking: AutoLayout and FlexLayout dynamically adjust layouts for different orientations and multitasking environments on iPads.
-
Enhancing User Experience: Ultimately, the goal is to enhance the user experience by creating interfaces that are flexible, accessible, and aesthetically pleasing across all devices.
In summary, implementing AutoLayout and FlexLayout automatically in iOS development represents a modern approach to UI design. It addresses the challenges of diverse device ecosystems by providing robust, flexible, and responsive layouts, thereby greatly enhancing the development process and the end-user experience.
6.Identify and discard useless layers
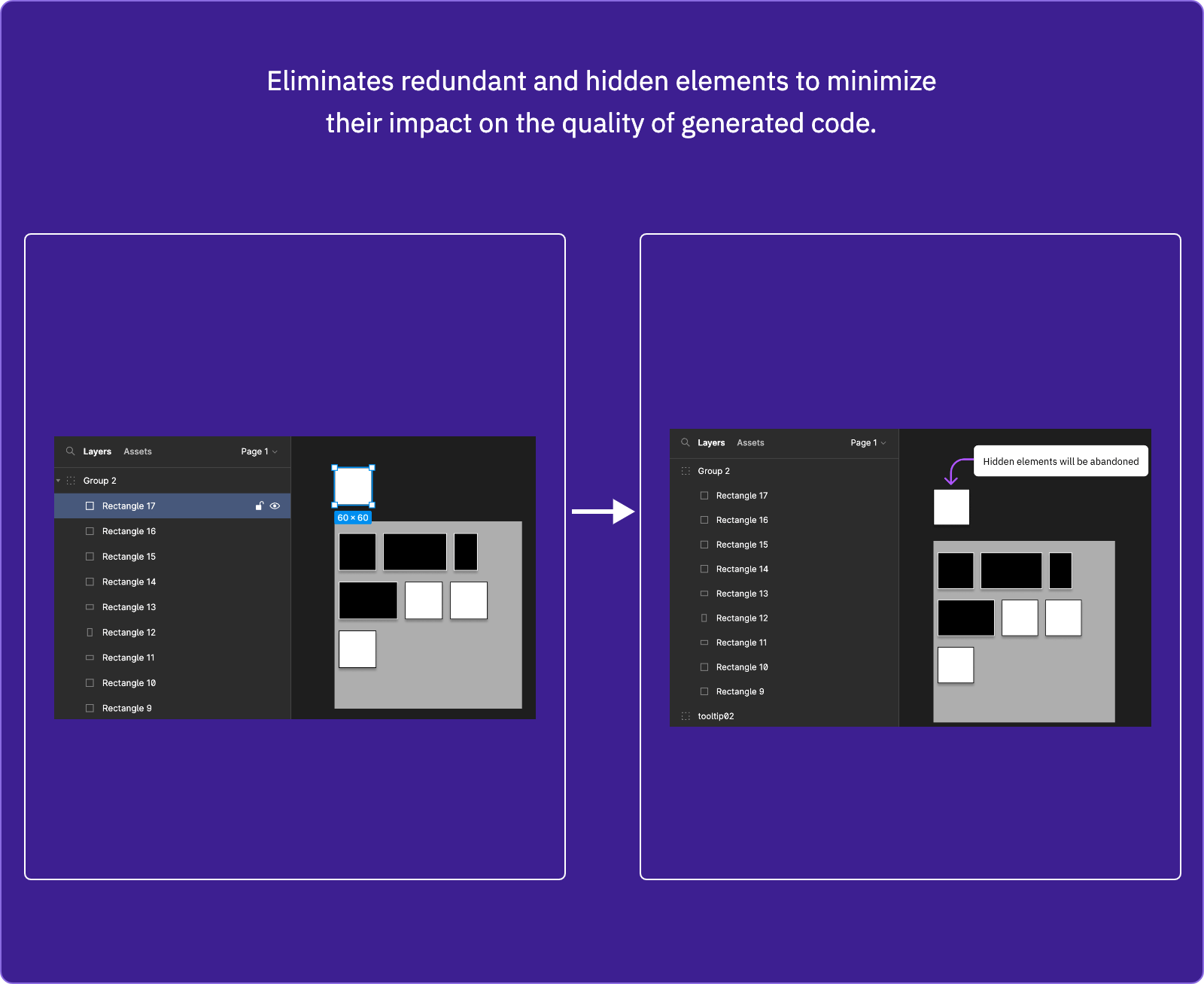
Eliminates redundant and hidden elements to minimize their impact on the quality of generated code.

Eliminating redundant and hidden elements to minimize their impact on the quality of generated code is a crucial aspect of modern software development, particularly in web and application development. This process aims to streamline code, enhance performance, and improve maintainability. Here’s a detailed overview:
-
Identification of Redundant Elements:
- Redundant Elements: These are elements that are duplicated or unnecessary within the codebase, like duplicate CSS rules, JavaScript functions, or HTML elements that serve no purpose.
- Analysis Tools: Specialized software analysis tools scan the code to identify these redundant elements. They might use pattern recognition, static code analysis, or other algorithmic approaches.
-
Handling Hidden Elements:
- Hidden Elements: Elements that are not visible or used in the final user interface but still exist in the code, often consuming resources.
- Performance Impact: Although hidden, these elements can impact the performance, increasing load times and consuming memory.
-
Optimization and Cleanup:
- Code Refactoring: The process involves restructuring existing computer code without changing its external behavior to improve nonfunctional attributes of the software.
- Removal of Unnecessary Code: Cleaning up the code by removing these redundant and hidden elements makes the codebase lighter and more efficient.
-
Enhancing Code Quality:
- Readability and Maintainability: Removing clutter from the code enhances its readability and maintainability. It becomes easier for developers to understand and work on the code.
- Preventing Bugs: Reducing code complexity can also help in preventing bugs and errors that might arise from overlooked redundant elements.
-
Automated Tools and Frameworks:
- Automation in Code Optimization: There are tools and frameworks available that automatically detect and sometimes even fix issues related to redundant or hidden elements.
- Continuous Integration (CI) Systems: Incorporating these tools into CI pipelines ensures that code quality is maintained throughout the development lifecycle.
-
Best Practices in Development:
- Regular Code Reviews: Implementing regular code reviews can help in early detection of redundancies and hidden elements.
- Coding Standards: Adhering to coding standards and best practices can prevent the introduction of such issues in the first place.
-
Impact on Generated Code Quality:
- Performance Improvement: Clean and optimized code tends to run faster and more efficiently.
- Scalability: With cleaner code, scaling up applications becomes more manageable.
In summary, eliminating redundant and hidden elements is essential for maintaining high-quality, efficient, and clean code. This practice not only improves current performance but also sets a solid foundation for future development and scalability.
A brief introdction
🧑💻1. Introduction
- Overview: Convert figma designs to Production-Ready Code within minutes for Web and App like humans
- Key Attraction: AI-Powered, Speed, precision, multi-platform support
- Supported Platforms:
- Web/H5: A rich set of technologies including HTML, CSS, JavaScript, TypeScript, Tailwind, React, Vue, with ongoing expansions.
- Apps: Broad coverage across iOS, Android, Flutter, Swift, SwiftUI, Objective-C, Java, Kotlin, ensuring continuous updates.
🦚2. Core Features
- Productivity Boost: Amplify design-to-code efficiency by 10X or more.
- Live UI Preview with Code: Real-time interface preview directly linked to underlying code changes.
- Pixel-perfect Design Match: Tools to compare the original design with the coded output, ensuring pixel accuracy.
- Real-time Code Snippet Preview: Instantly visualize how code changes affect the end result.
- Multi-AI Enhancement: Leveraging multiple AI engines to boost the design-to-code conversion process.
🤖3. AI Capabilities
- Perfect Design Fidelity: 100% accuracy in design translation.
- Responsive Layouts: AI ensures full-platform responsiveness, avoiding absolute positioning.
- Developer-Friendly Naming: Intelligent variable naming for better code readability.
- Vision Engine Proficiency: Understands the real document tree structure through visual analysis.
- Layer Intelligence: Smart layer recognition and merging for cleaner code output.
🏃4. Beta Access and User Support
- Current Stage: Complimentary beta testing with proactive user support.
👫5. The Codia Team
- Background: Singapore-based AI aficionados enhancing the software development lifecycle.
- Commitment: Delivering high-quality, first-of-its-kind products like Figma to Code.
☎️6. Call to Action