Turn Text Prompts into
Complete Figma Designs
AI-powered tool that instantly converts natural language into responsive UI layouts with reusable design blocks. Generate mobile, tablet, and desktop views in seconds.
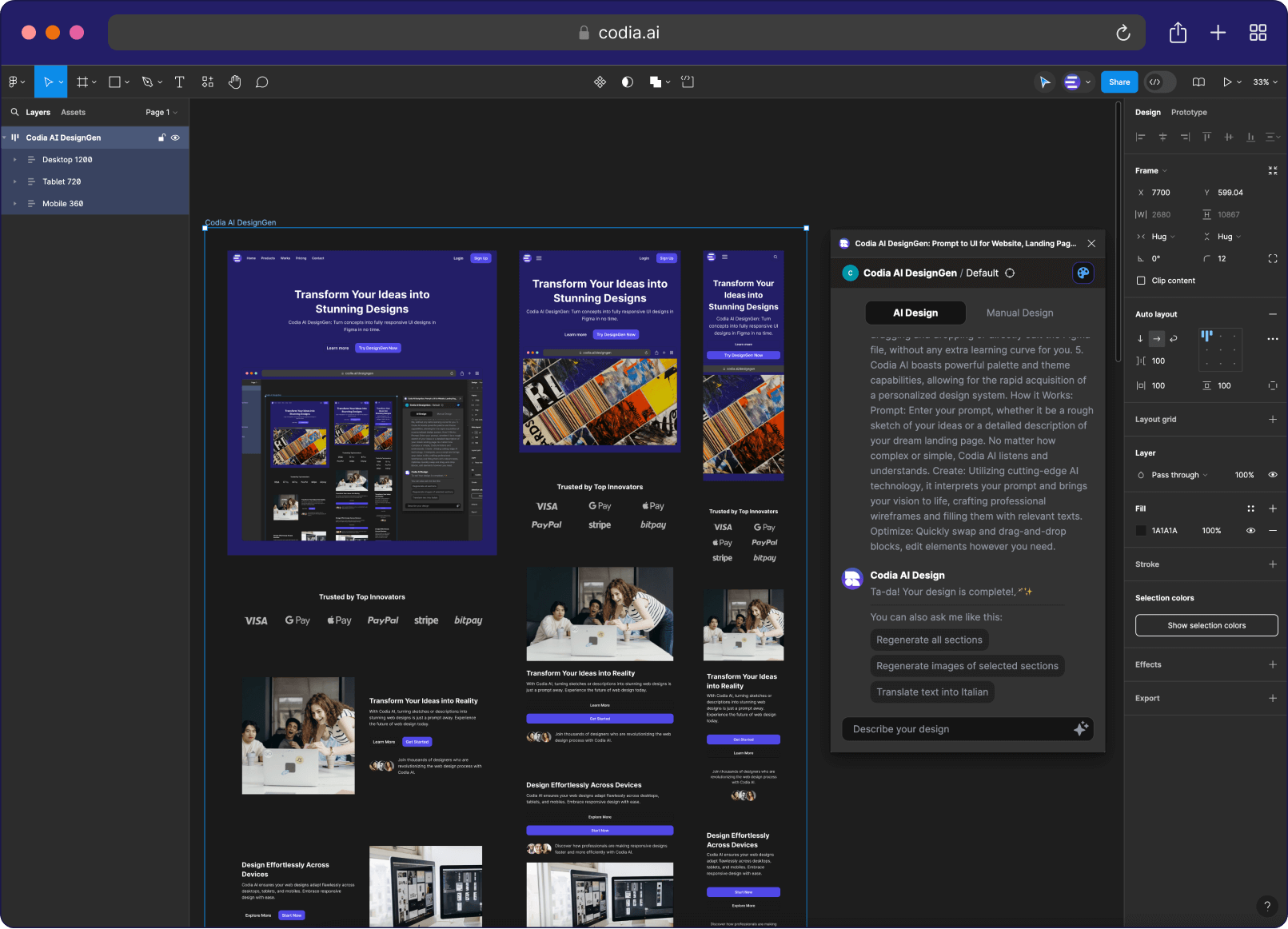
See it in action
Prompt:
"Create a modern dashboard with sidebar navigation, stats cards, and a data table"

Complete responsive layout with components
Why Design Teams Choose Codia AI
Stop spending hours on repetitive design work. Focus on creativity while AI handles the heavy lifting.
Instant Generation
Transform text prompts into complete UI layouts in seconds, not hours. Skip the wireframing phase entirely.
Responsive by Default
Every design automatically includes mobile, tablet, and desktop layouts with proper breakpoints and scaling.
Reusable Components
Generate modular design blocks that can be mixed, matched, and reused across different projects.
Smart Design Systems
Consistent typography, spacing, and color schemes applied automatically across all generated components.
Figma Native
Creates real Figma components, not images. Full editing capabilities with layers, constraints, and auto-layout.
Iterate Quickly
Refine designs with follow-up prompts. Add features, change layouts, or adjust styling with natural language.
From Idea to Design in 3 Steps
No design experience needed. Just describe what you want and let AI do the rest.
Write Your Prompt
Describe your UI in plain English. Be as detailed or as simple as you want.
"Create a landing page with hero section, features grid, and pricing table"
AI Generates Design
Our AI analyzes your prompt and creates a complete, responsive UI layout with proper components.
Complete design with mobile, tablet, and desktop views in 3 seconds
Edit in Figma
Import directly to Figma as editable components. Customize colors, text, and layout as needed.
Real Figma components with layers, constraints, and auto-layout
Free trial • No credit card required
Responsive Design Built In
Every generated design automatically includes optimized layouts for all screen sizes. No manual breakpoint adjustments needed.
Desktop First
Full-width layouts with proper grid systems and spacing for large screens.
Tablet Optimized
Adaptive layouts that work perfectly on iPad and tablet devices.
Mobile Ready
Touch-friendly interfaces with proper spacing and navigation patterns.
Our AI understands how content should reflow across devices. Sidebars become drawers, grids stack vertically, and navigation adapts automatically.

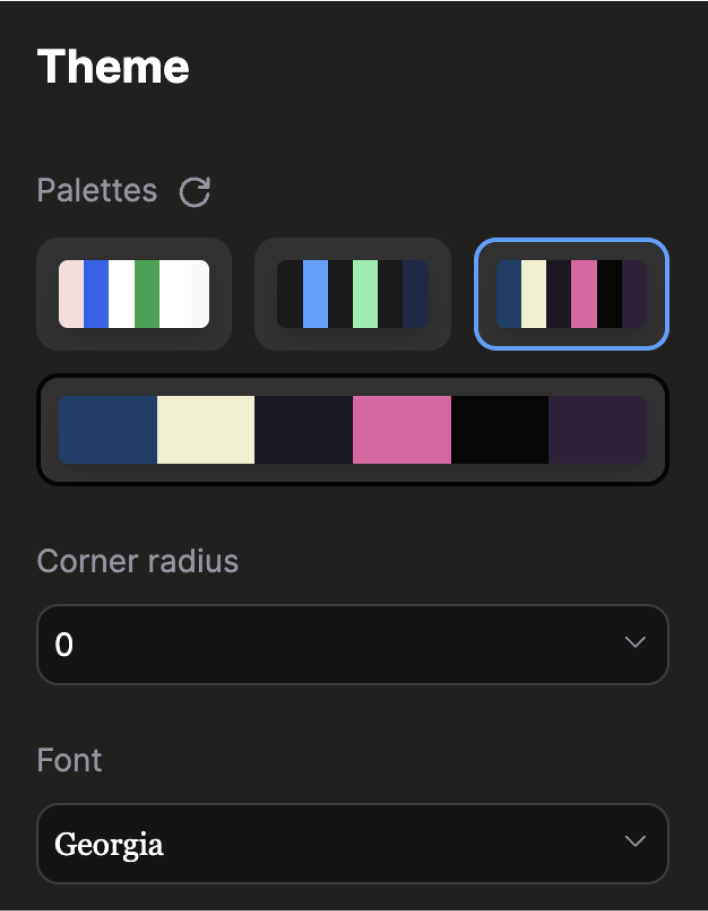
Themes & Color Palettes
Switch between design systems instantly. Dark mode, light mode, and custom brand colors applied consistently across all components.
Dark Mode
Modern dark themes with proper contrast ratios and accessibility standards.
Light Mode
Clean light themes with subtle shadows and professional color schemes.
Custom Brands
Upload your brand colors and watch them apply across all generated components.
Design System Control
Every generated design follows consistent design principles. Typography scales, spacing units, and color relationships are maintained across all components and screen sizes.
- Consistent typography hierarchy
- Harmonious color relationships
- Proper spacing and rhythm
- Accessibility compliant contrast

Built for Figma
Generate real Figma components, not static images. Full editing capabilities with proper layers, constraints, and auto-layout.
Reusable Components
Component Library
Every generated element becomes a reusable Figma component with proper variants and properties.
Drag & Drop Blocks
Mix and match design blocks across projects. Build new layouts from existing components.
Proper Layer Structure
Organized layers with meaningful names, groups, and proper nesting for easy editing.
200+ Design Blocks
Pre-built components for every use case. Headers, footers, pricing tables, testimonials, and more.

Trusted by Design Teams Worldwide
Join thousands of designers who are shipping faster and focusing on what matters most.
Codia AI has cut our design iteration time by 70%. What used to take hours now takes minutes. The Figma integration is seamless.
Sarah Chen
Senior Product Designer • TechFlow
As a freelancer, speed is everything. Codia AI helps me deliver professional designs to clients faster than ever before.
Marcus Rodriguez
Freelance Designer • Independent
The responsive layouts are spot-on. Our developers love receiving designs that actually work across all devices from day one.
Emily Watson
Design Team Lead • StartupCo
The component library feature is a game-changer. We've built a consistent design system across all our products effortlessly.
David Kim
UX Designer • FinanceApp
Our team can now focus on strategy and creativity instead of repetitive wireframing. Client presentations have never looked better.
Lisa Thompson
Creative Director • AgencyPro
Even non-designers on our team can create professional mockups. It's democratized design in our organization.
Alex Johnson
Product Manager • SaaS Solutions
Frequently Asked Questions
Everything you need to know about Codia AI. Can't find what you're looking for? Contact our support team.
Still have questions?
Our support team is here to help you get the most out of Codia AI.

