AI VectorMagic: 画像からSVGへAIオートメーションでピクセル画像/JPG/PNGをフルカラーSVGにシームレスに変換
ここにドラッグ&ドロップ、またはここにペースト
サポートされる形式: PNG/JPG, 最大解像度: 512 x 512, 最大ファイルサイズ: 512.0 KB
世界クラスの企業から信頼されています

Codia AIの最新画像モデル
Codia AI VectorMagicは高度なAIを活用し、ピクセル化された画像をクリスプでクリーンなSVGにシームレスに変換します。デザイナーやイラストレーター、デジタルグラフィックを向上させたい人に最適です。この最新のAI画像エンジンは、ビットマップ画像を見事なスケーラブルなSVGに効率的に変換します。最先端のAI技術の使用により、結果は本当に印象的です。デザインと創造性の簡素化最新のAIベクターエンジンによって強化

ベクターグラフ独自の計算幾何学による自動画像編集とSVGの最適化で、従来の方法を超えた結果を実現
サブピクセル精度&完全自動化最小のディテールを自動的に捉え、手間のかからない使い心地で手動入力の必要はありません
完全な形状フィッティング&カーブサポートベジェ曲線から複雑な形状まで、SVG技術により完璧なフィット感と一貫性を保証します。
多用途画像タイプ&プリクロップ機能ロゴ、スケッチ、写真に最適です。スマートなトリミングで画質を最大限に引き出します
クリーンなコーナー&高性能丁寧に作られた角と高速画像処理で、待ち時間なく自然な外観のベクターを実現
フルカラー&透明性SVGにおける32ビットカラーの全スペクトルを活用し、透明度を含む鮮やかでリアルなベクターを提供します
選択 - ドラッグ&ドロップ、またはペースト、またはレイヤーから選択
任意のJPGまたはPNG画像をプラグインにドラッグ&ドロップしてください。ピクセルベースの画像から始めて、魔法のような変化を目の当たりにします。

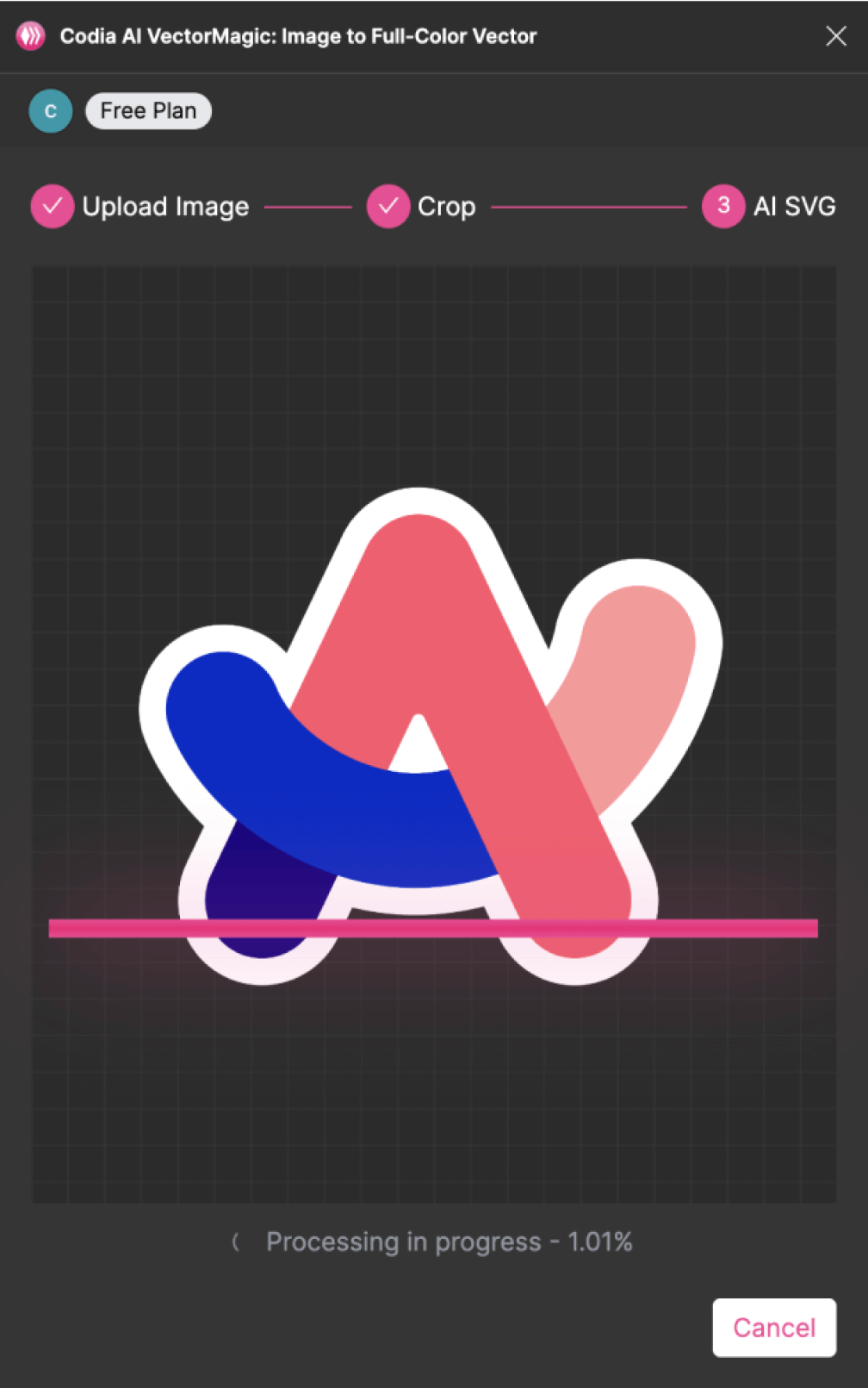
AIベクターエンジンで処理
AIは画像を幾何学的形状に変換し、完璧なスケーラビリティを実現します。ぼやけをさよならし、精度をこんにちは。AI SVGをダウンロード
変換をプレビューし、必要に応じて調整し、SVGまたはPNGでダウンロードします。どんなプロジェクトにもすぐに使えます。
ユーザーレビューのスポットライト





エミリー・チェンズグラフィックデザイナー
VectorMagicは私がベクターグラフィックを扱う方法を完全に革新しました。細部を洗練し、鋭いエッジを保証するAIの能力は、各プロジェクトで数時間を節約してくれます。
マルクス・ベッカーフリーランスのアーティスト
フリーランサーとして、品質を高く保ちながらプロセスをシンプルにするツールが必要です。VectorMagicはまさにそれを実現し、私のスケッチをクリーンなSVGに変換します。
リリー・ファンクリエイティブリーダー
VectorMagicが捉えるディテールのレベルは比類のないものです。複雑なカーブから鮮やかな色まで、すべてのベクターはプロフェッショナルに仕上がっています。
カルロス・ルイスウェブ開発者
私はすべてのウェブプロジェクトでVectorMagicを使用しています。SVGはレスポンシブデザインに最適で、どのデバイスでも素晴らしい外観を保証します。
アイシャ・マリクマーケティングディレクター
私たちのマーケティング素材はこれまでになく素晴らしい外観です。VectorMagicのおかげで、私たちのロゴやグラフィックはすべてのプラットフォームで美しくスケールします。
トム・リードイラストレーター
このツールは私のイラストにとって画期的なものでした。精密さと使いやすさは、私の創造的プロセスに不可欠です。
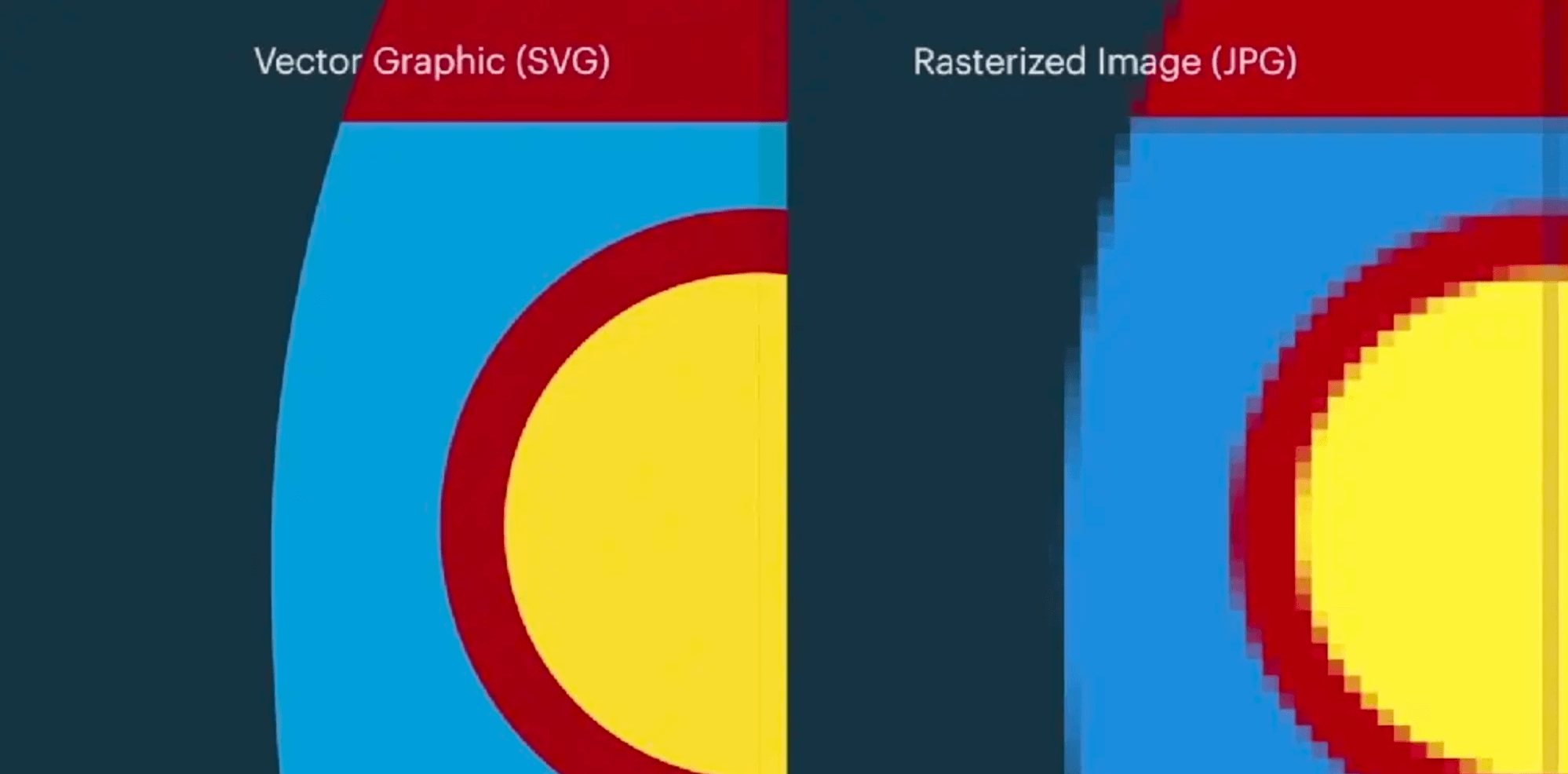
ビットマップとSVGの違い
JPGやPNG画像とSVGの違いは何ですか?
クリアリティ比較SVGファイルは無限にスケーラブルです。サイズを拡大したり、繰り返し調整してもクリアリティが失われることはありません。これは、不適切にリサイズするとぼやけたりピクセル化したりする可能性のあるラスター画像よりも優れています。

より小さいファイルサイズグラフィックの複雑さやデザイン内のパスの数によっては、SVGファイルはPNGやJPGファイルよりも大幅に小さくなることがあります。Vecta.ioによると、SVGファイルはPNGファイルよりも60%から80%小さいです。

汎用性SVGは複数回のサイズ変更後もクリアリティを保ち、デバイス間でうまく表示されるレスポンシブなデザインを作成するのに理想的です。ロゴ、シンプルなインフォグラフィック、アニメーションに特に適しており、独特の色やグラデーションを適用する際にもその汎用性が活かされます。
アクセシビリティと包括性SVGファイルは、グラフィックスに直接記述的なデータを埋め込むことができるため、アクセシビリティを向上させ、支援技術を使用するユーザーがコンテンツを理解するのを助けます。これに対して、ラスター画像はそのようなデバイスに情報を伝えるために代替テキストに依存しています。
VectorMagicのFAQあなたの疑問に答えます