Transform Any Website IntoEditable Figma Designs
Codia AI Web2Figma effortlessly transforms any website into an editable Figma design, removing the necessity to rebuild website elements from scratch and allowing designers to concentrate on creativity and customization.
See Codia AI Web2Figma in Action
Watch how effortlessly you can transform any website into an editable Figma design
Key Features
Everything you need to transform websites into professional Figma designs
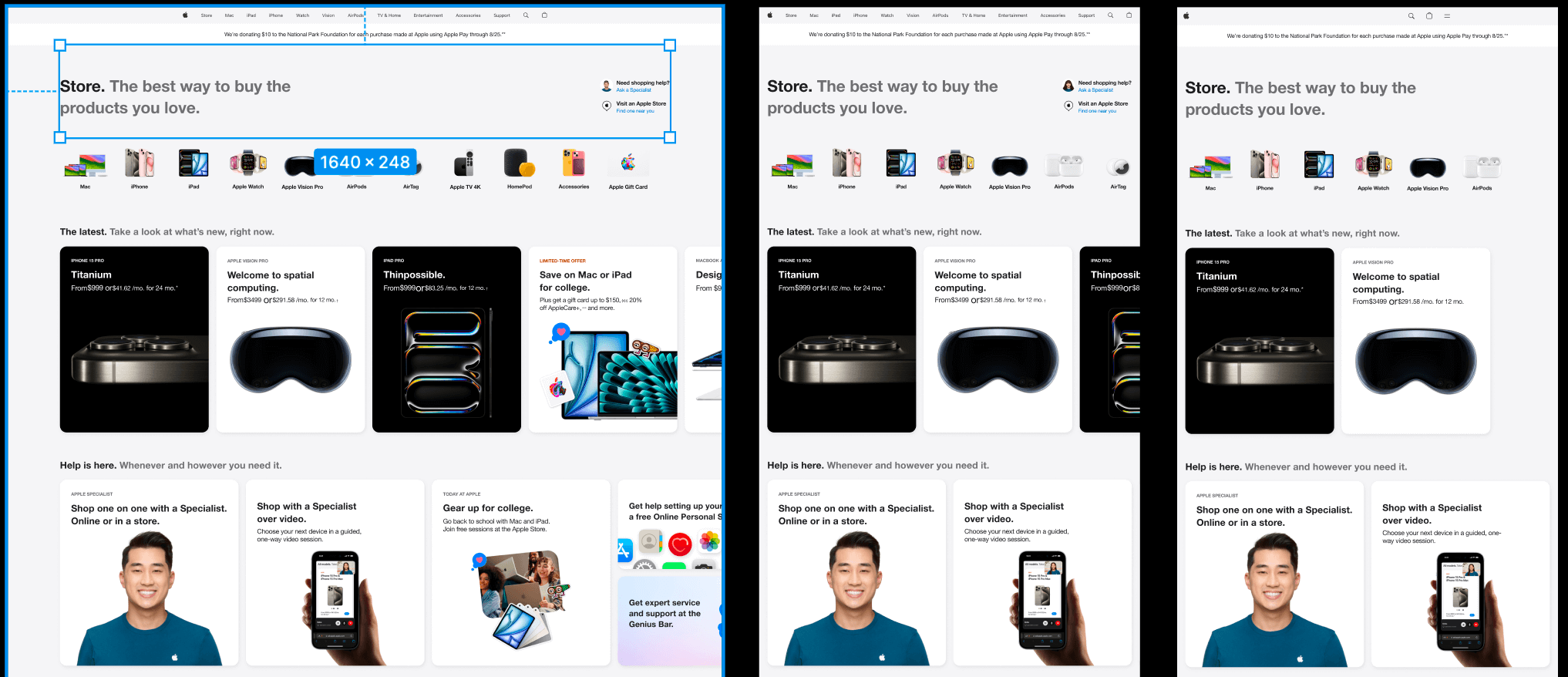
Multi-Viewport Support
Import webpages of various sizes including desktop, tablet, and mobile to ensure responsive designs across all devices.

Multi-Theme Support
Choose between light and dark modes when importing webpages to Figma, enhancing design flexibility.

Accurate Conversion
Handles complex CSS styles, such as gradients, with high fidelity. Perfectly processes complex elements such as videos, iframes, and icon fonts.

Import Private Webpages
Use our Chrome extension to directly import webpages that are private or require a login.

Why Choose Codia AI Web2Figma?
Enhance Design Iteration
Import and refine your web products directly in Figma, allowing for efficient redesigns without the need to start from scratch, all while prioritizing creativity and optimization.
Inspiration from Excellence
Incorporate outstanding designs into your product seamlessly to enhance your design skills.
Quickly Gather and Integrate Design Assets
Easily collect necessary design elements from various websites for use in your ongoing projects.
Efficient Toolchain
Codia's Image to Design tool transforms images from webpages into Figma drafts quickly, enabling on-the-spot editing. Additionally, Codia's Image to SVG converter accurately turns images into scalable vector graphics, enhancing your design flexibility and quality.
Google Chrome Extension
With the Chrome extension, you can import content from private or login-protected websites, expanding the range of accessible designs.
Install Chrome ExtensionWhat Our Users Say
"Codia HTML to Design has streamlined my design process, making it quicker to translate web ideas into Figma projects. Absolutely a game-changer for my workflow!"
"Importing HTML directly into Figma maintains design consistency and greatly boosts my productivity and the quality of my final outputs."
"Codia HTML to Design helps me quickly turn web pages into editable Figma designs. It's fantastic for quick iterations and testing different designs."
"As a product manager, ensuring that our designs accurately reflect the original vision is crucial. Codia HTML to Design makes this process effortless and precise."
"By incorporating Codia HTML to Design into our workflow, we have saved hours of manual labor and significantly decreased the risk of errors."
"Using Codia HTML to Design, I can effortlessly import any site and start tweaking designs instantly. It supports both my creativity and efficiency perfectly."
Frequently Asked Questions
Your Queries Answered

