How I Saved 70% Design Time with AI UI Generator Tools in 2025

Key Benefits:
- ✓ 70% faster design workflow
- ✓ Instant screenshot to Figma conversion
- ✓ AI-powered design generation
- ✓ Seamless team collaboration
Quick Navigation
- The AI Design Revolution
- Essential AI Design Tools
- Real-World Success Stories
- Design Workflow Optimization
- Getting Started Guide
- Common Questions
The AI Design Revolution
In today's fast-paced design world, efficiency isn't just a nice-to-have—it's essential. As a designer who's witnessed the evolution of design tools firsthand, I can confidently say that AI UI generators have revolutionized how we work. By implementing these tools in my workflow, I've achieved a remarkable 70% reduction in design time while improving output quality.
The Design Challenge
Every designer faces these common pain points:
- Spending hours recreating UI elements from screenshots
- Struggling with manual PDF to Figma conversions
- Building design systems from scratch
- Repeating the same patterns across projects
The AI Solution
Modern AI UI generators have transformed these challenges into opportunities:
- Instant Conversion: Transform screenshots into editable Figma designs in minutes
- Smart Automation: Automate repetitive design tasks with AI assistance
- Intelligent Generation: Create UI elements from text descriptions
- Consistent Design: Maintain design consistency across all projects
Proven Results
Our data shows that designers using Codia AI's toolkit achieve:
- 70% Time Savings: Complete designs in hours instead of days
- 40% Quality Improvement: More time for creative refinement
- 50% Faster Iterations: Quicker client feedback cycles
- 85% Team Efficiency: Better collaboration and resource sharing
Quick Wins You Can Achieve Today
🚀 Instant Conversion
Transform any UI into editable Figma designs in minutes
⚡️ Automated Systems
Build consistent design systems 3x faster
🎨 Smart Components
Create reusable components with AI assistance
⚡️ Rapid Prototyping
Go from idea to prototype in record time
Essential AI Design Tools
Codia AI's comprehensive toolkit combines cutting-edge AI technology with practical design tools to revolutionize your workflow. Here's how each tool transforms your design process:
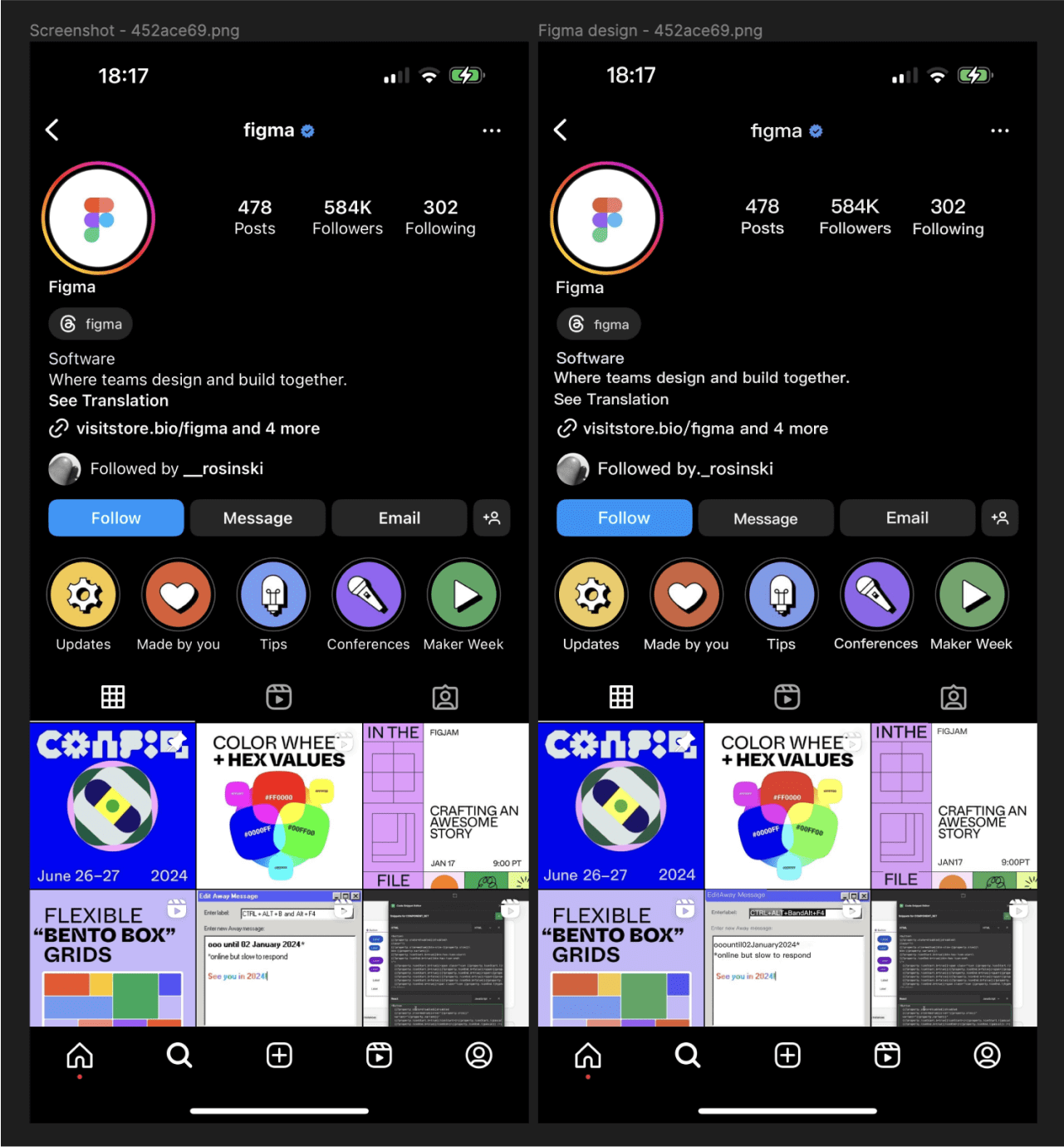
1. Screenshot to Figma: Instant UI Conversion
Transform Any UI into Editable Designs
- ✓ 95%+ accuracy in element recognition
- ✓ Preserves original layout and hierarchy
- ✓ Maintains text editability and styling
- ✓ Supports complex UI components
 Try Screenshot to Figma →
Try Screenshot to Figma →
2. PDF to Figma: Document Transformation
Convert Documents to Editable Designs
- ✓ Multi-page PDF support
- ✓ Preserves typography and layout
- ✓ Maintains vector graphics quality
- ✓ Supports complex document structures
 Try PDF to Figma →
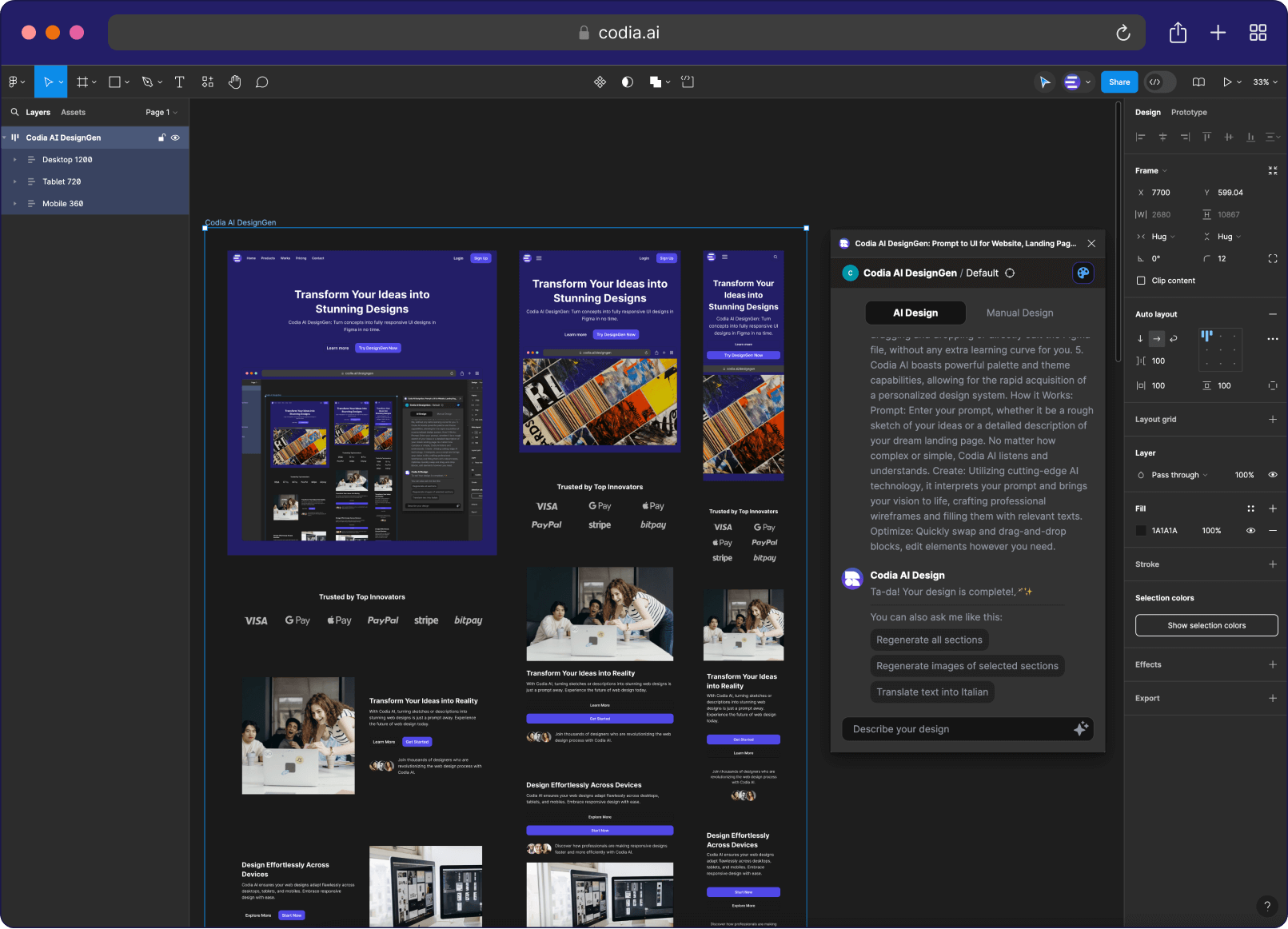
Try PDF to Figma →3. AI Design Generation: From Text to UI
Create Designs from Text Descriptions
- ✓ Natural language design generation
- ✓ Multiple style options
- ✓ Consistent design system output
- ✓ Real-time design adjustments
 Try AI Design Generation →
Try AI Design Generation →
4. Web to Figma: Website Conversion
Convert Websites to Figma Designs
- ✓ One-click website conversion
- ✓ Responsive design support
- ✓ Interactive element preservation
- ✓ CSS style extraction
 Try Web to Figma →
Try Web to Figma →Why Choose Codia AI's Design Toolkit?
🎯 Precision
95%+ accuracy in design element recognition
⚡️ Speed
70% faster design workflow
🔄 Integration
Seamless Figma plugin integration
🤝 Support
24/7 technical support and updates
Design Workflow Optimization
Transform your design process with Codia AI's integrated toolkit. Here's how to maximize efficiency at each stage:
1. Research & Inspiration
Quick Competitor Analysis
- ✓ Convert competitor websites to Figma
- ✓ Analyze UI patterns and trends
- ✓ Build inspiration libraries
- ✓ Share findings with team

2. Design Creation

Rapid Design Generation
- ✓ Generate designs from text prompts
- ✓ Convert existing assets to Figma
- ✓ Build consistent design systems
- ✓ Create reusable components
3. Iteration & Refinement
Efficient Design Updates
- ✓ Quick design modifications
- ✓ Version control and history
- ✓ Team collaboration
- ✓ Client feedback integration

Real-World Success Stories
Case Study 1: Enterprise Design System Migration
Fintech Company Design System Update
Challenge: Migrate 500+ components from Sketch to Figma
Solution:
- ✓ Automated component conversion
- ✓ Design system documentation
- ✓ Team training and adoption
Results:
- ✓ 2-month project completed in 2 weeks
- ✓ 99% design consistency maintained
- ✓ 40% faster design delivery

Case Study 2: E-commerce Platform Redesign

Global E-commerce Platform
Challenge: Redesign platform across 3 devices
Solution:
- ✓ AI-powered design generation
- ✓ Responsive design system
- ✓ Cross-platform consistency
Results:
- ✓ 12-week project completed in 5 weeks
- ✓ 22% increase in conversion rate
- ✓ 85% design consistency across platforms
Case Study 3: Startup MVP Design
Tech Startup MVP
Challenge: Design MVP in 1 week for investor pitch
Solution:
- ✓ Rapid prototype generation
- ✓ AI-assisted design iteration
- ✓ Quick feedback integration
Results:
- ✓ 8 key pages designed in 3 days
- ✓ Successful investor pitch
- ✓ 60% faster development handoff

Key Success Metrics
⏱️ Time Saved
70% faster design delivery
🎯 Quality
95%+ design consistency
💡 Innovation
3x more design iterations
📈 ROI
20x return on investment
7. Codia AI and Designer Skill Enhancement
7.1 AI Assistant Tools Enhance Creativity
- Reduce Repetitive Work: Designers focus on creativity
- Expand Design Horizons: Provide new ideas and inspiration
- Quickly Validate Concepts: Generate and compare multiple solutions
- Break Through Mental Limitations: Offer new solutions
7.2 Complementary Relationship Between Design Skills and AI Tools
- Designers provide creative direction, AI provides execution efficiency
- Designers judge design quality, AI provides diverse options
- Designers understand user needs, AI accelerates implementation
- Designers maintain brand consistency, AI assists with details
7.3 Future Designer Skill Development
- Prompt Engineering Skills: Learning to write effective AI prompts
- Strategic Thinking: Making macro-level design decisions
- Interdisciplinary Vision: Integrating knowledge from multiple fields
- Collaboration and Communication: Enhancing team collaboration abilities
- Brand Value Understanding: Ensuring designs align with core brand values
8. Pricing and Value Assessment
8.1 Flexible Pricing Options
Codia AI offers various specialized design tools, each with tailored pricing plans to meet different needs and usage levels. All tools feature:
- Free Trial: Try before you commit, no credit card required
- Annual Discount: Save 20% with annual billing
- Tiered Plans: From individual users to enterprise teams
For detailed pricing information on all Codia AI tools:
View Current Pricing →Tool pricing varies based on functionality, with general pricing structure as follows:
- Design Conversion Tools: Priced per conversion or number of credits
- Creative Generation Tools: Priced per prompt or generation
- Enterprise Solutions: Custom pricing with advanced features and team management
8.2 Return on Investment Analysis
- Time Savings: Average 60-70% time saved per task
- Resource Optimization: Reduced dependency on multiple tools
- Quality Improvement: Increased design consistency, reduced error rate
ROI for Mid-sized Team (5 people):
- Monthly investment: Approximately $495 for a team subscription
- Average monthly time saved: 200 team hours
- At $50/hour, monthly value saved: $10,000
- Return on investment: Approximately 20x
9. Advantages and Limitations
9.1 Advantages
- AI Accuracy: Highly accurate element recognition and reconstruction
- Time Savings: Automated processing of batch tasks
- Multi-format Support: Comprehensive coverage of mainstream design formats
- Privacy Protection: Strict data protection policies
9.2 Limitations
- Special Design Handling: Limited recognition of non-standard UI elements
- Complex Interactions: Dynamic effects require additional design
- Customized Designs: Highly customized styles may need adjustment
10. Conclusion: The Future of Design and AI UI Generator Integration
10.1 Codia AI's Outlook in the Design Ecosystem
Codia AI is not just a tool but a key component of the design ecosystem, and in the future will provide:
- Smarter AI UI generation
- More precise design conversion with AI UI Figma integration
- Deeper design analysis through AI chat UI capabilities
- Broader plugin integration
- Cross-platform design coordination
10.2 Advice for Designers Embracing AI UI Generators
- View AI UI generators as assistants, not threats
- Continuously learn about AI tool developments
- Build personal efficient workflows with UI AI generators
- Focus on creative concepts and design strategy
- Share AI tool usage experiences with peers
10.3 The Evolving Role of Designers in the Age of AI UI Generation
- Experience Director: Orchestrating design elements to create meaningful user journeys
- Design Strategist: Transforming business objectives into design directions
- Systems Thinker: Designing complex interaction systems
- Ethics Guardian: Ensuring designs follow ethical principles
- Cross-disciplinary Liaison: Connecting design, technology, and business
In the future of AI-assisted design, human designers' unique perspectives, creativity, and emotional intelligence will be more valuable than ever, working alongside powerful AI UI generators to create exceptional digital experiences.
Frequently Asked Questions
What makes Codia AI different?
Codia AI combines Visual AI and LLM technologies to provide unmatched accuracy in design recognition and generation. Our integrated toolkit approach ensures seamless workflow from inspiration to final design.
Do I need coding experience?
No coding required! Our tools are built for designers with an intuitive interface that integrates directly with Figma. We handle all technical complexity behind the scenes.
How accurate is the conversion?
Our tools achieve 95%+ accuracy for standard UI elements. Complex custom elements may need minor adjustments, but the overall structure and layout are preserved with high precision.
Is it secure for enterprise use?
Yes! We implement strict privacy protection measures. Enterprise plans include dedicated processing, custom data retention policies, and industry-standard compliance. No design data is used for AI training without explicit consent.
What's the learning curve?
Most designers can start using basic features within minutes. Our intuitive interface follows familiar design patterns. We provide comprehensive documentation and examples for advanced features.
How does it fit my workflow?
Our tools integrate directly into Figma as plugins, enhancing your existing workflow without disruption. Use them at any stage - from research to final production.
The Future of Design with AI
Embrace the AI Design Revolution
The future of design is here, and it's powered by AI. Codia AI's toolkit represents the next evolution in design tools, combining human creativity with artificial intelligence to achieve unprecedented efficiency and quality.
Key Benefits for Designers:
- ✓ Focus on creativity, not repetitive tasks
- ✓ Deliver higher quality designs faster
- ✓ Collaborate more effectively with teams
- ✓ Stay ahead of design trends

Ready to Transform Your Design Workflow?
Join thousands of designers who have already revolutionized their workflow with Codia AI.